Tools for the Project Lifecycle: Design Phase
Blog|by James Roberts|21 August 2020

There are numerous things during the project lifecycle which can frustrate progress and derail the chances of delivering a project which meets user expectations on time and within budget. Success relies on getting things off to a good start by capturing the requirements and creating a project to deliver against these. The design phase is a critical part of this, regardless of whether the project is run in a traditional waterfall manner or being rolled out incrementally via a DevOps CI/CD pipeline.
Not all projects are developer focussed. Some will be more infrastructure orientated such as migration. In this blog, I will be looking at a few aspects of the design phase for a typical dev project.
Getting the project ideas down
Some projects are initiated by a particular set of management, business or technical requirements. Others come about as the result of a request from the ‘shop floor’ and these often involve enhancements to an existing system. Some fall into the category of on-going maintenance while others might be grouped together to form a major upgrade project.
Regardless of the project size or type, end-users provide valuable input based on their knowledge of the day-to-day processes that affect them. Business users are playing an increasing role in some projects, especially those involving SaaS, although the IT department retains oversight for things like integration, customisation, security and governance. Low-code and no-code solutions are also allowing end-users to run their own projects.
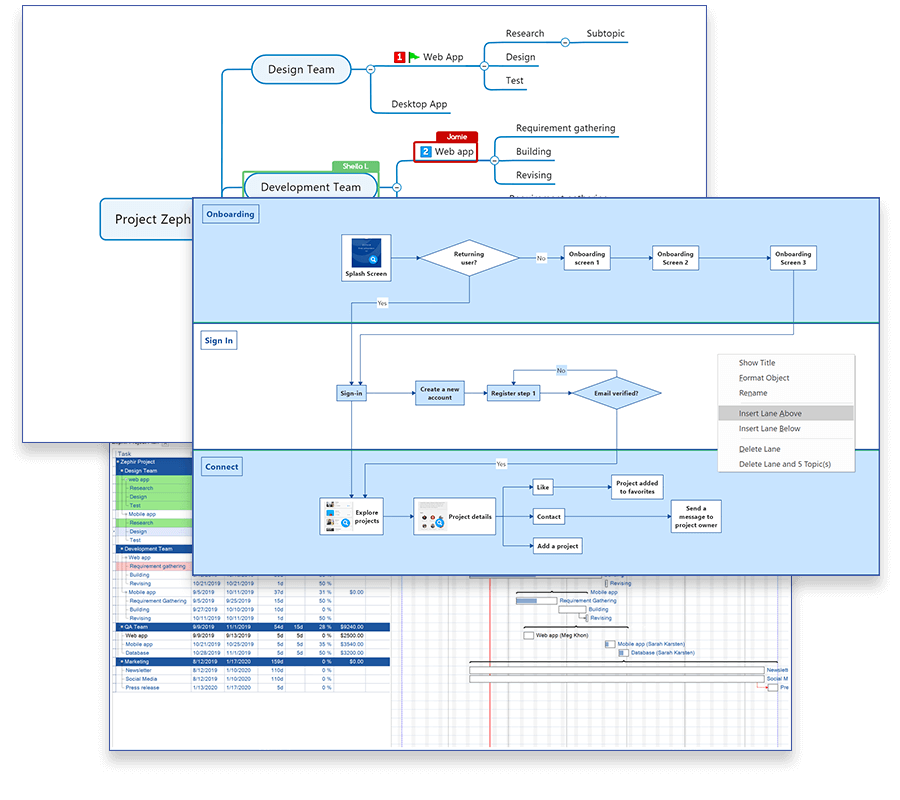
Pulling the information together to help specify requirements can be a challenge, especially when people from different disciplines across IT and the business are involved. Mind mapping software is an invaluable tool at this stage. It’s particularly useful during brainstorming sessions with end users when ideas are being thrown into the melting pot, often in a random and disorderly manner. It can also be useful during other stages of the project to help iron out issues and tackle things like documentation.
Mindjet’s MindManager is a powerful and flexible mind mapping tool that can help distil ideas and disconnected data surrounding a concept or project plan into visual maps. This makes the information easier to understand, manipulate and act upon. MindManager started life over two decades ago as a simple tool for getting ideas onto the canvass and moving them around to create a sense of order. It has evolved into a useful project management tool for both the Windows and Mac platforms. The 2020 edition provides real time collaboration and mobile support, the latter by way of MindManager Go which is a mobile viewer. MindManager Snap is a content capture tool which stores content in a queue, ready to be loaded into the map.
There’s also a useful Excel Data Mapper and Export tool which allows you to move the map contents between MindManager and spreadsheet formats. Some of the templates are particularly useful for dev projects. These include templates for managing project plans, timelines and resources as well as those for use case diagrams, flowcharts, concept maps and Kanban.

Designing the solution
Having made sense of the business objective for the project, the next step is to create a model for the solution. Modelling languages have existed in IT for a very long time, the most familiar being UML (Unified Modelling Language), BPEL (Business Process Execution Language) and BPMN (Business Process Model Notation).
UML provides a way of visualising a system’s architecture which is particularly useful for object-orientated programming. BPEL is an orchestration language designed for web services and SOA. As expected for that type of environment, BPEL is serialised in XML. It was adopted by Microsoft and IBM for their mid-tier products; BizTalk and Websphere.
Most of today’s IDEs such as Microsoft Visual Studio provide support for UML and other modelling methodologies. It is generally the case that design tools are to be found in the enterprise or architect editions of these product types. In the case of Visual Studio 2019, Architectural Layer Diagrams and Architecture Validation tools feature in the Enterprise Edition. The same edition provides support for Dependency Graphs and Code Maps. These are also available in the Professional Edition, in read only mode.
Dependency diagrams allow you to visualise the system’s logical architecture by organising the physical artefacts into logical, abstract groups called layers. These describe the major tasks fulfilled by each artefact. You can specify the intended or existing dependencies between layers to indicate which layers use the functionality represented by other layers. Organising the system into layers that describe distinct roles and functions makes it easier to understand, reuse and maintain code. This reinforces the design of the intended architecture during the build phase by including validation with check-in and build operations.
Collaborative modelling
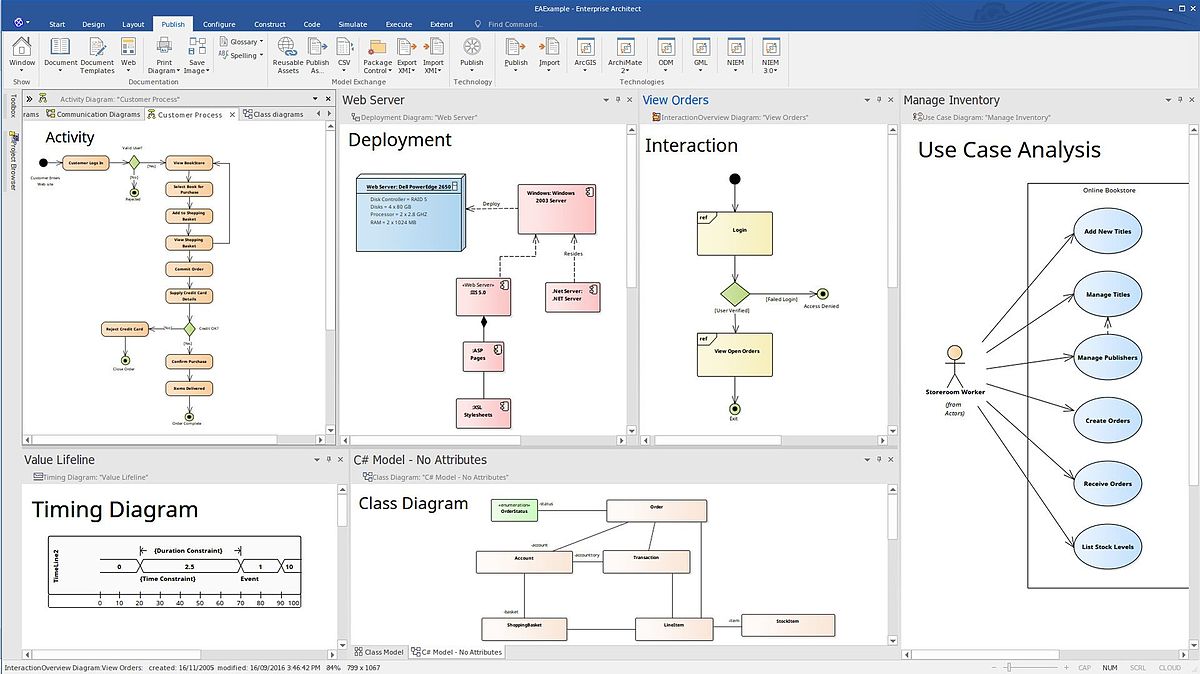
Some tools such as Sparx Systems Enterprise Architect are designed specifically for modelling. Enterprise Architect is a collaborative modelling, design and management platform based on UML and related standards such as BPMN. It supports dynamic model simulation to verify the correctness of the behavioural models and help gain a better understanding of how a business system works. Triggers such as pressing a button or switch can be used to control the execution of the simulations. You can also control the flow of your simulation using Guards and Effects written in JavaScript. Guards determine which path will be taken next based on criteria such as a valid password being entered. Effects manipulate variables and perform calculations at specific times during a simulation. These tools allow you to experiment with different choices and make changes to the design.

Cross-platform considerations
Cross-platform requirements can add complexity during the design phase. Traditionally, most in-house dev projects have targeted a platform-specific combination of OS, database and hardware. Today, it is more likely an application will need to run on a variety of platforms including mobile, the cloud and multiple data environments.
Mobile devices present a challenge as far as the design of the client UI is concerned. This mostly affects the presentation layer during the build phase which I will return to in my next blog. Thankfully, designing the UI for cross-platform mobile devices has become a lot easier in recent years. For instance, Embarcadero RAD Studio’s VCL and FireMonkey frameworks allow you to build cross-platform UIs for Windows, macOS, iOS, Android and Linux. Having designed a master UI layout, this can be customised for platform and device-specific views without duplication of design effort.
Making sense of the data
Data is central to most of today’s businesses and the systems that support them. Regardless of whether the project involves legacy or new data sources (or a combination of both) the design phase needs a clear view of the data architecture. Legacy databases can be particularly troublesome if they’ve been subject to database creep, sprawl and inadequate documentation. Building a clear picture of the data layer is an important part of the design phase and there are tools to help get this right.
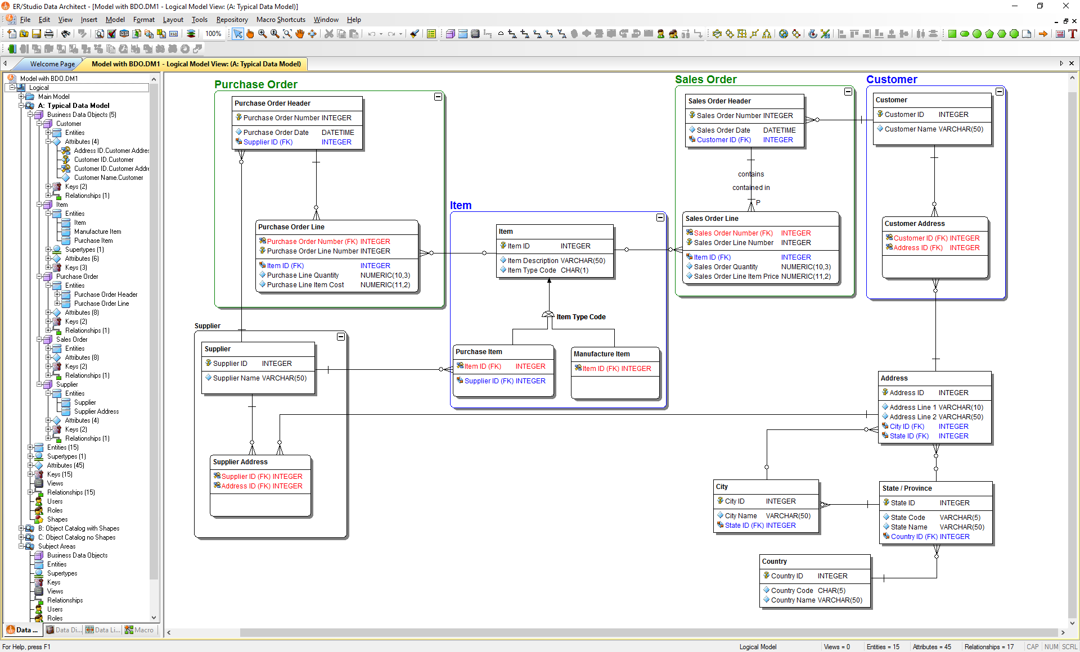
Embarcadero ER/Studio is compatible with multiple database platforms and is used by data architects, modellers, administrators and business analysts to create, manage and document database designs. There is support for reverse and forward engineering and tools that allow you to visualise and document data assets across multiple platforms and data sources. This is particularly useful when there’s a need to unravel the schema of a legacy database that might form part of the project, regardless of whether the new application will interface with it or whether a migration to a new platform will be involved.

In the same way that the enterprise and architect variants of most of today’s IDEs support some form of business process modelling, they also provide tools to assist with data modelling. For instance, Embarcadero RAD Studio Architect Edition has data management and visualisation capabilities for relational, NoSQL and cloud databases.
Tools for the complete project lifecycle
Check out the Grey Matter developer page to discover how we can support you throughout the project lifecycle with a wide range of software tools and services. For team collaboration, these include on-premises Azure DevOps Server, cloud-based Azure DevOps Services, GitHub and services to help migrate legacy TFS code and projects to Azure DevOps.
Read the ‘Tools for the Project Lifecycle’ blog series:
Collaboration and Microsoft Azure DevOps
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
James Roberts
Related News
Intel oneAPI 2024.1 A Milestone Release
What’s new in Intel oneAPI 2024.1 The 2024.1 release of Intel® Software Development Tools marks a major milestone for developers AND the entire software industry: the Intel® oneAPI DPC++/C++ Compiler has become the first compiler to fully support the SYCL...
ISV Partner Day Shortlisted for CRN Sales & Marketing Award
ISV Partner Day has been shortlisted for "Best Customer Event" at the CRN Sales & Marketing Awards
Microsoft 365 and Azure Security Tools: Microsoft Intune
In the second video in our series of short videos discussing Microsoft 365 and Azure security tools and concepts, our Microsoft experts cover off all you need to know about Microsoft Intune! Intune is a robust cloud-based solution to safeguard...
Women in Tech: A New Era | Roundtable
Fri 21 June 2024 5:00 pm - 11:30 pm BST
Get ready to shake it off (and network like nobody’s watching) because we’re hosting an exciting exclusive Women in Tech event with ESET that you won’t want to miss out on. Join us and share feedback, experiences and insights with...