Top 5 Ext JS Pivot Grid features
Blog|by Leanne Bevan|10 September 2020

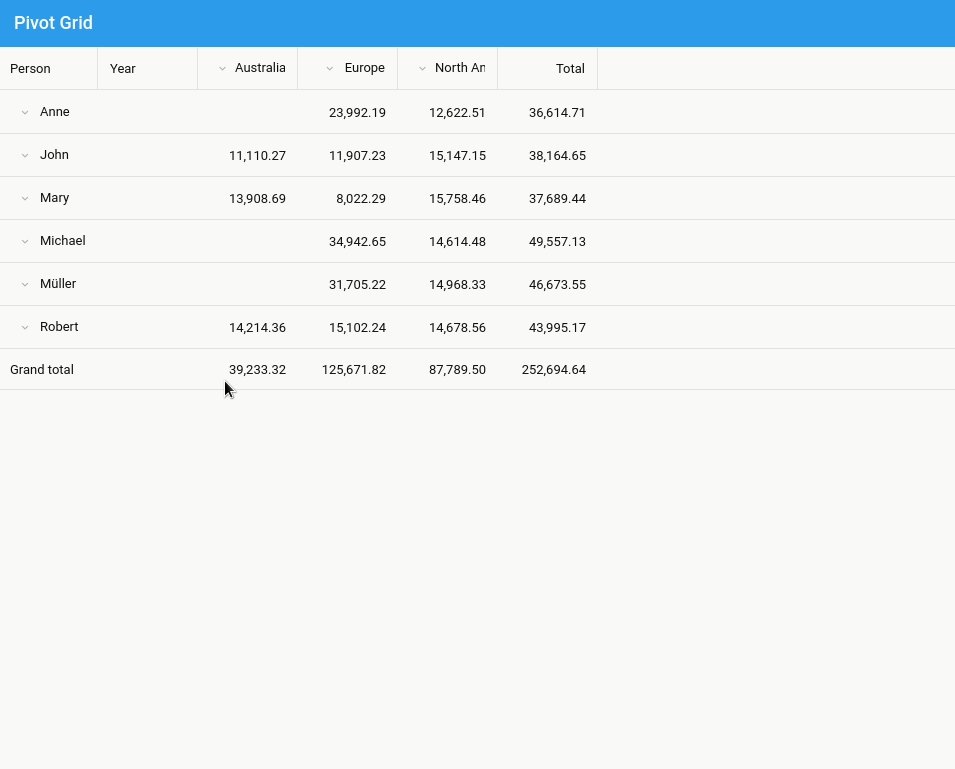
Ext JS is Sencha’s comprehensive JavaScript framework. The Pivot Grid condenses various data points into a format making it easy for users to understand data insights and trends.
A classic example is sales data. A company will often have a record of all sales it makes for a given period which can encompass thousands of rows of data. The Pivot Grid allows users to see how well each salesperson performed, which cities generate the most revenue, how products perform between cities, etc.
Let’s take a look at the top 5 powerful Ext JS Pivot Grid features as curated by Sencha’s Kirti Joshi.
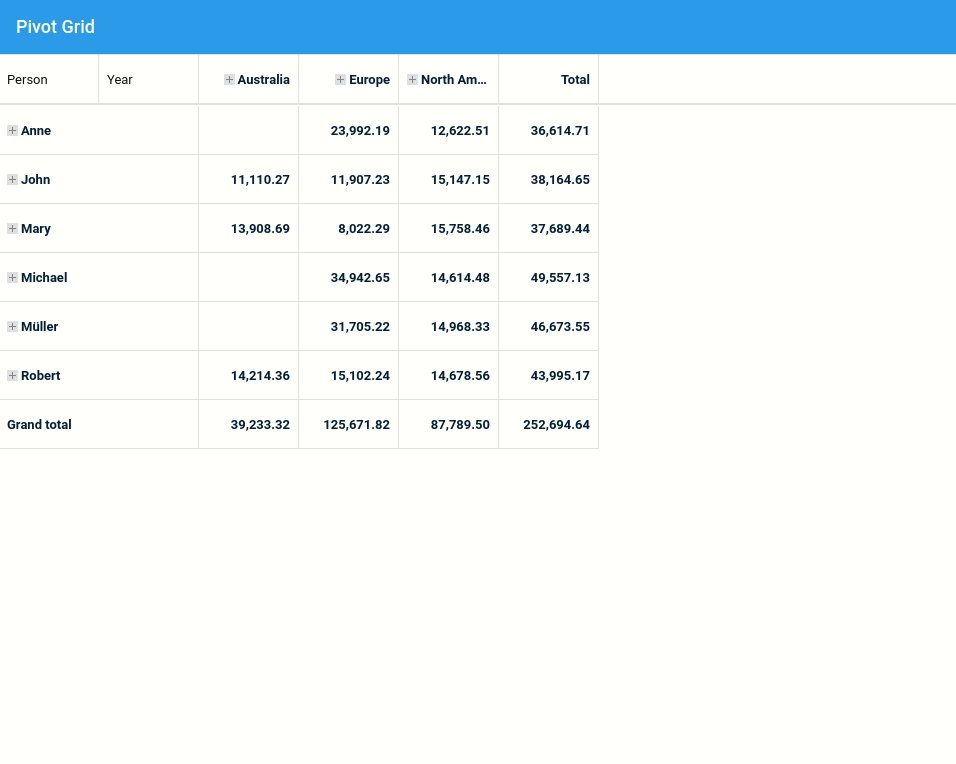
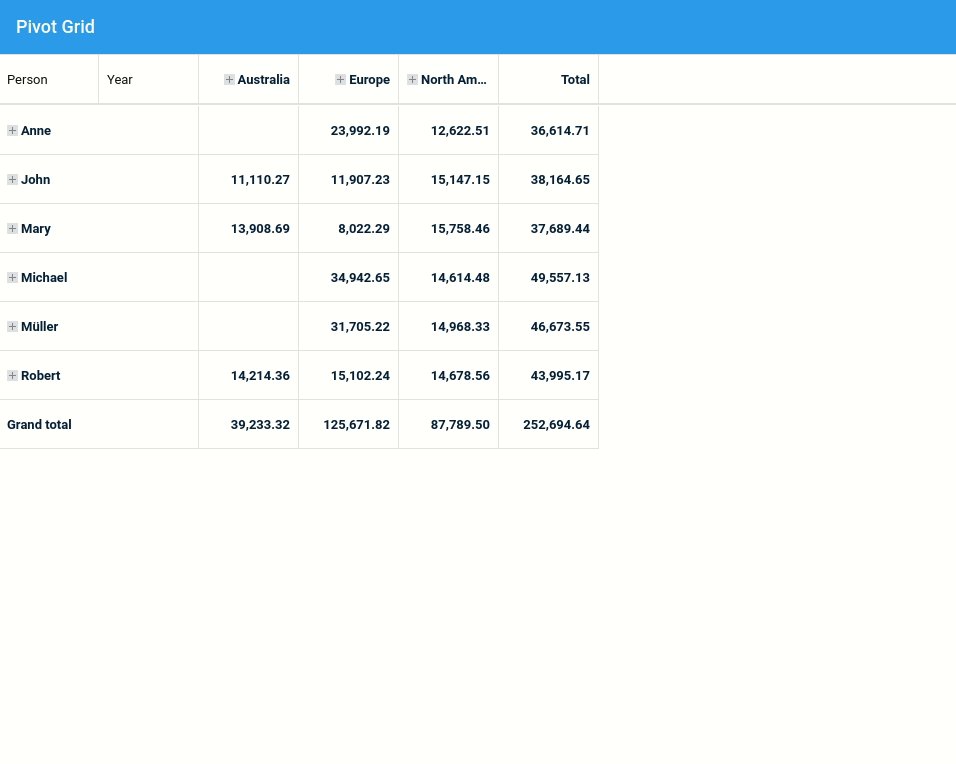
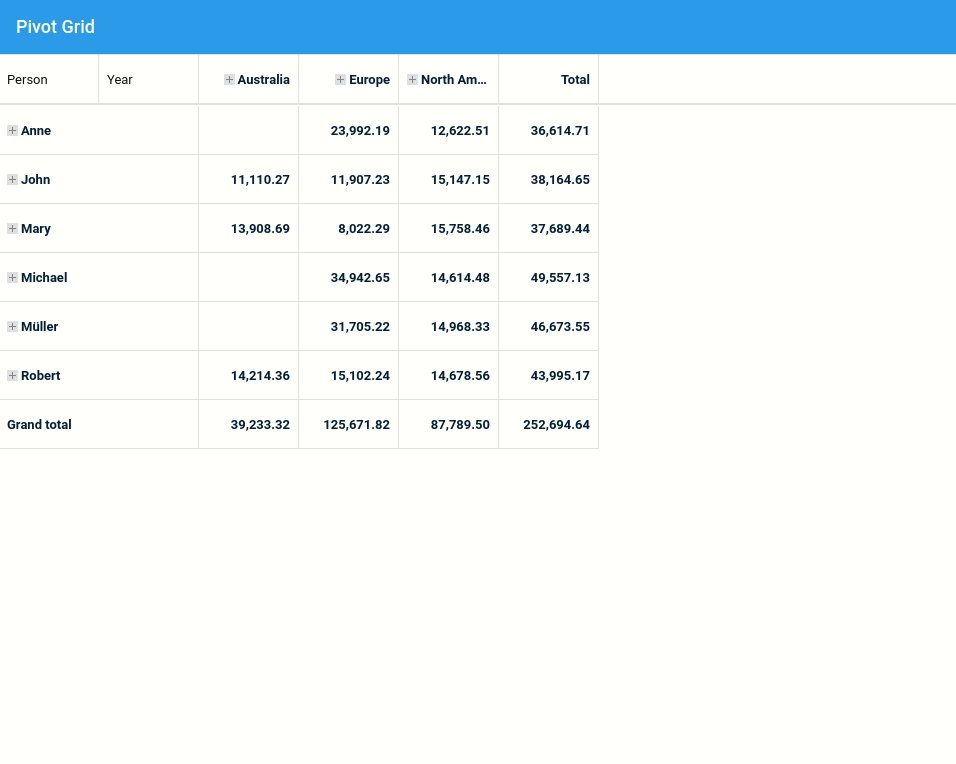
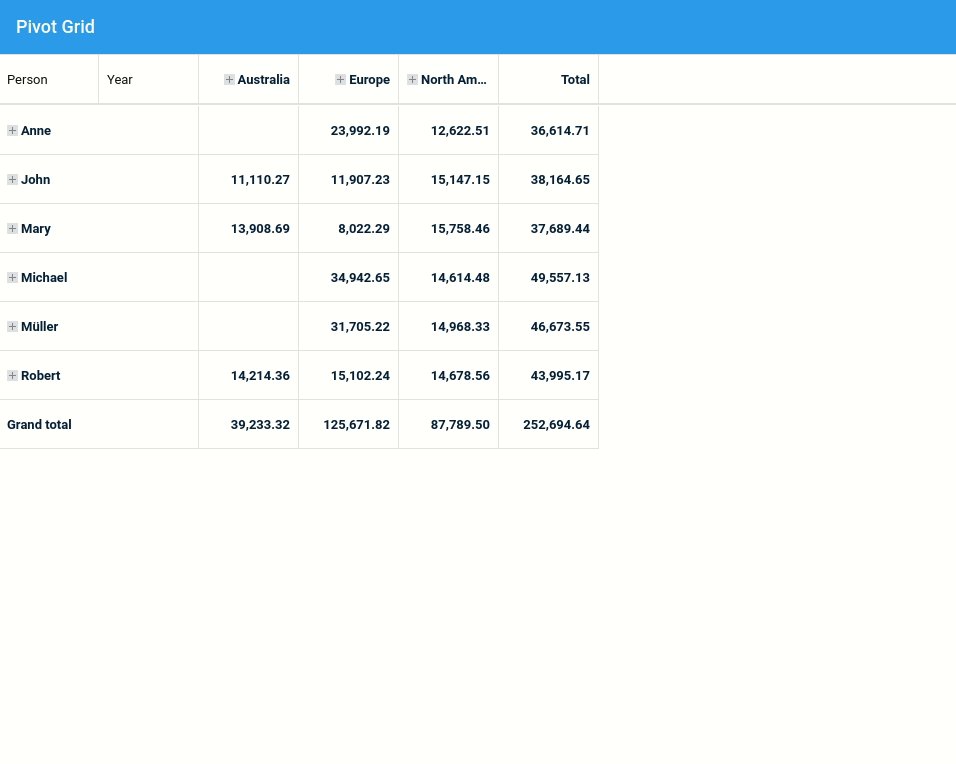
1 – Axis and Aggregation
The Pivot Grid extends the native grid panel using Axis and Aggregation.
- Axis: allows you to determine row and column placement
- Aggregation: manages the grouping calculations
There are many in-built methods available such as sum, average and minimum, for example. However, it is possible to define a custom method to aggregate data.
These features make it easier to view data as well as easily group data to make analysis much easier for the user.

2 – Filtering
Another great feature is the ability to filter by label or value, enabling users to add plenty of data to their application for comprehensive tables and reports.

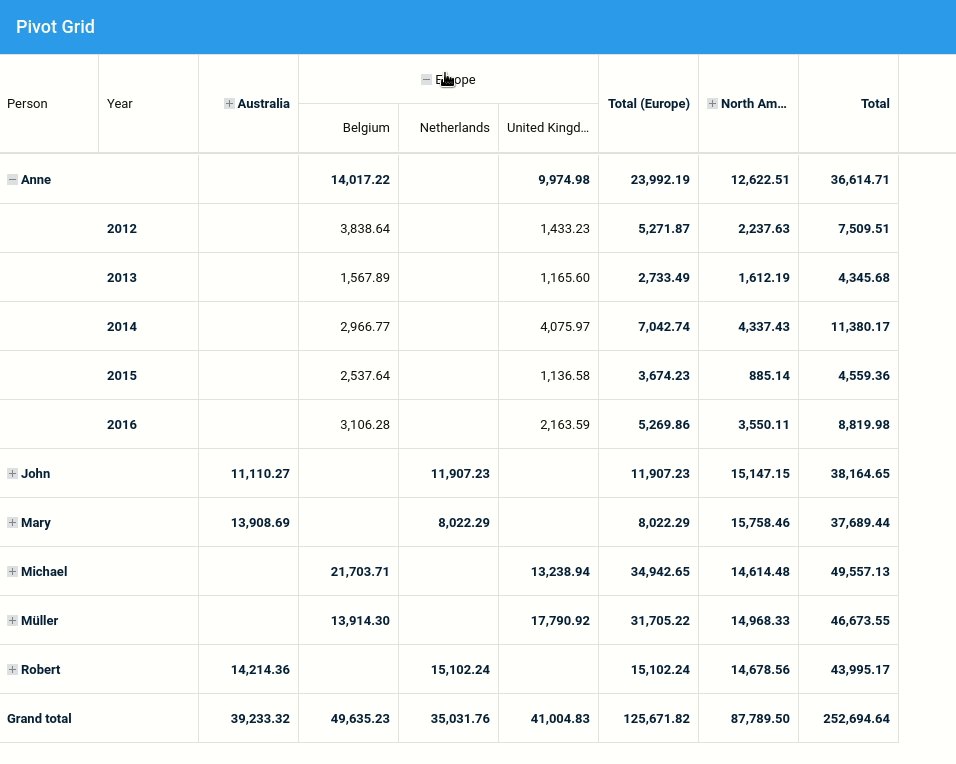
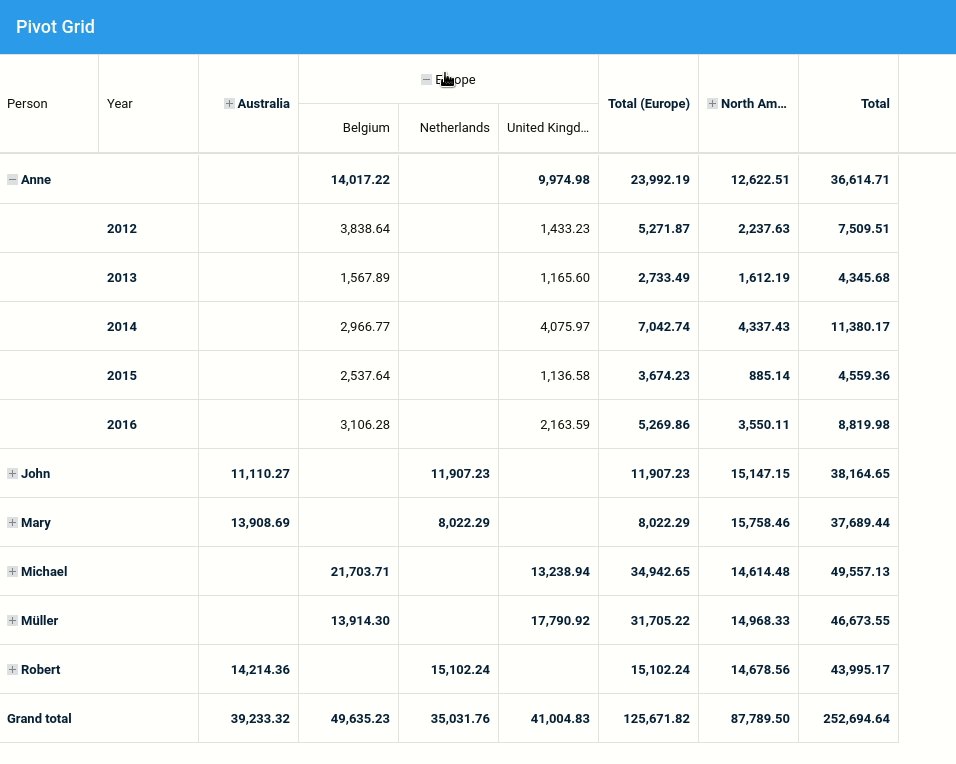
3 – Multiple grand totals
Some reports and tables are more complex where multiple grand totals are required for analysis and reference. For example, a shop might want a grand total of overall orders, as well as grand totals of specific product types, or perhaps different regions. This can help users to understand and track sales, and where changes might need to be made.
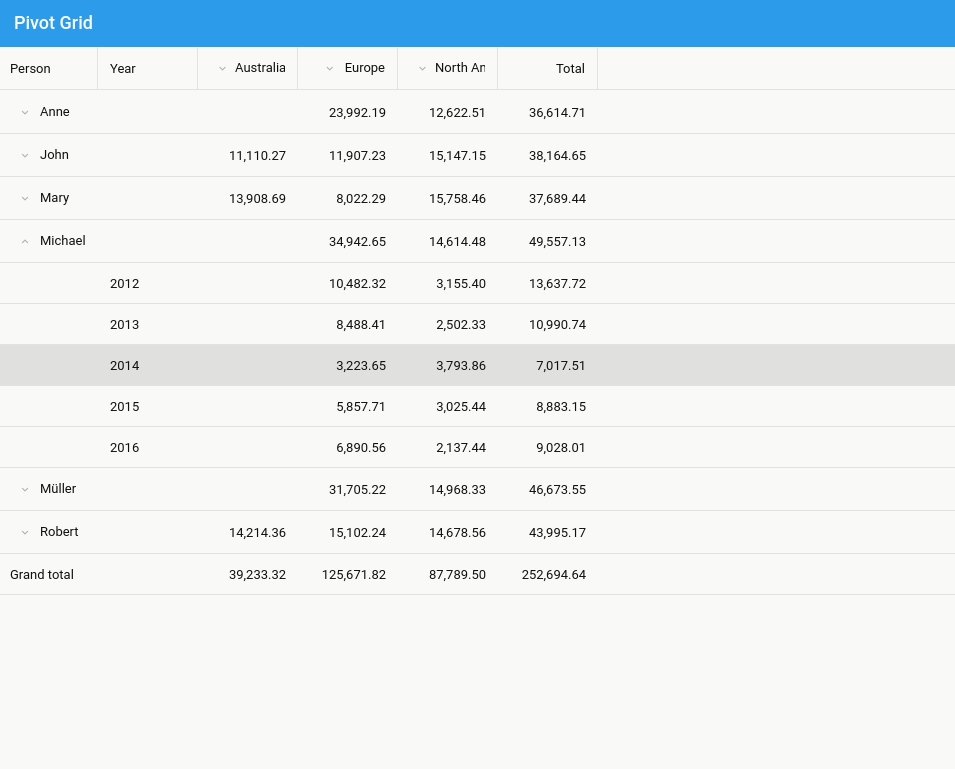
4 – Range grouping
It’s possible to group ranges – see for yourself in the demo environment, Sencha Fiddle.
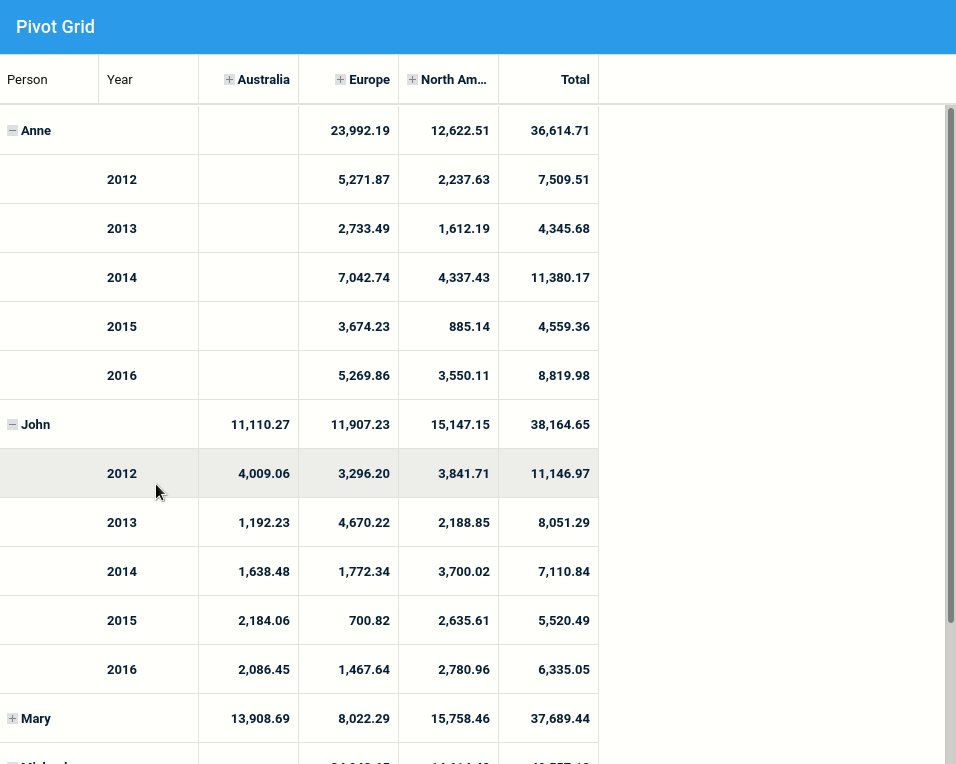
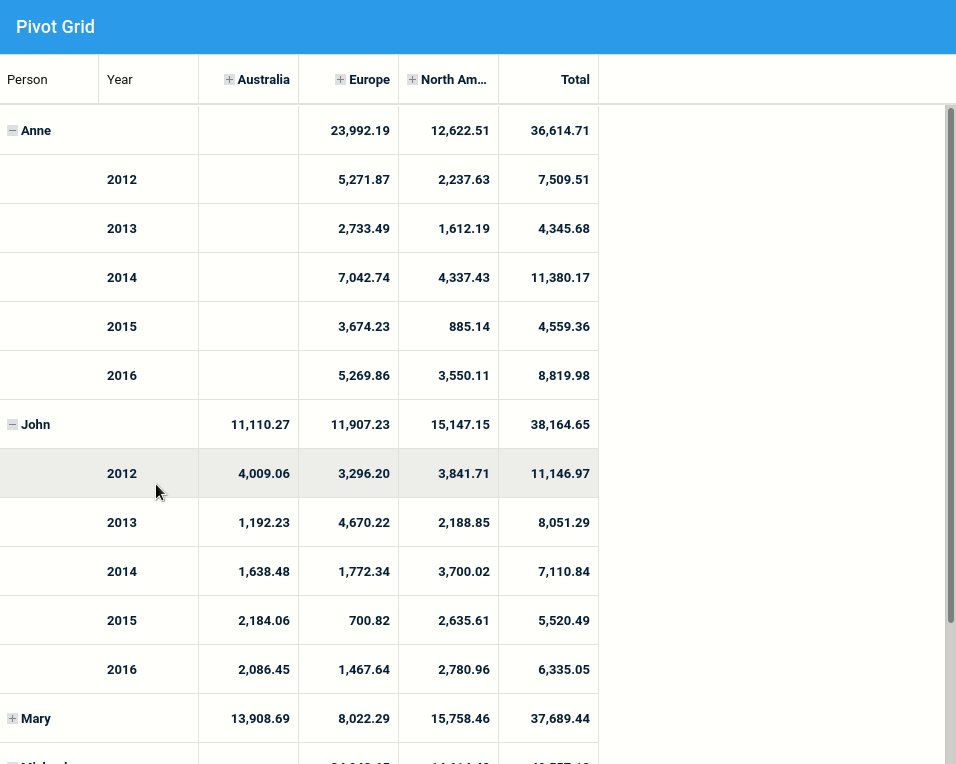
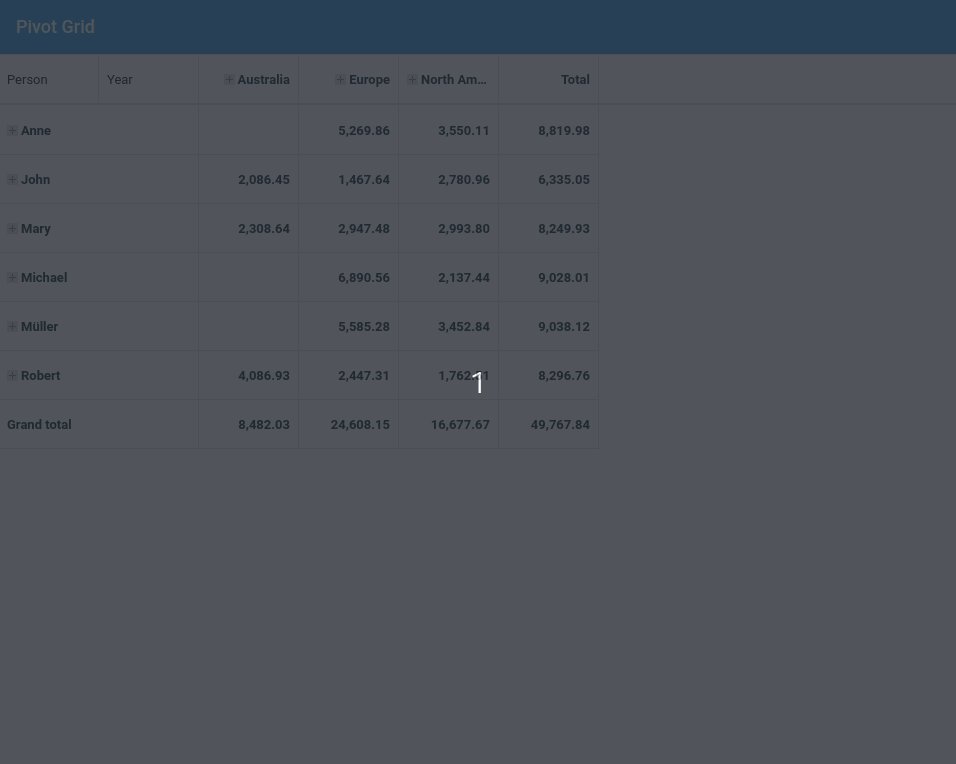
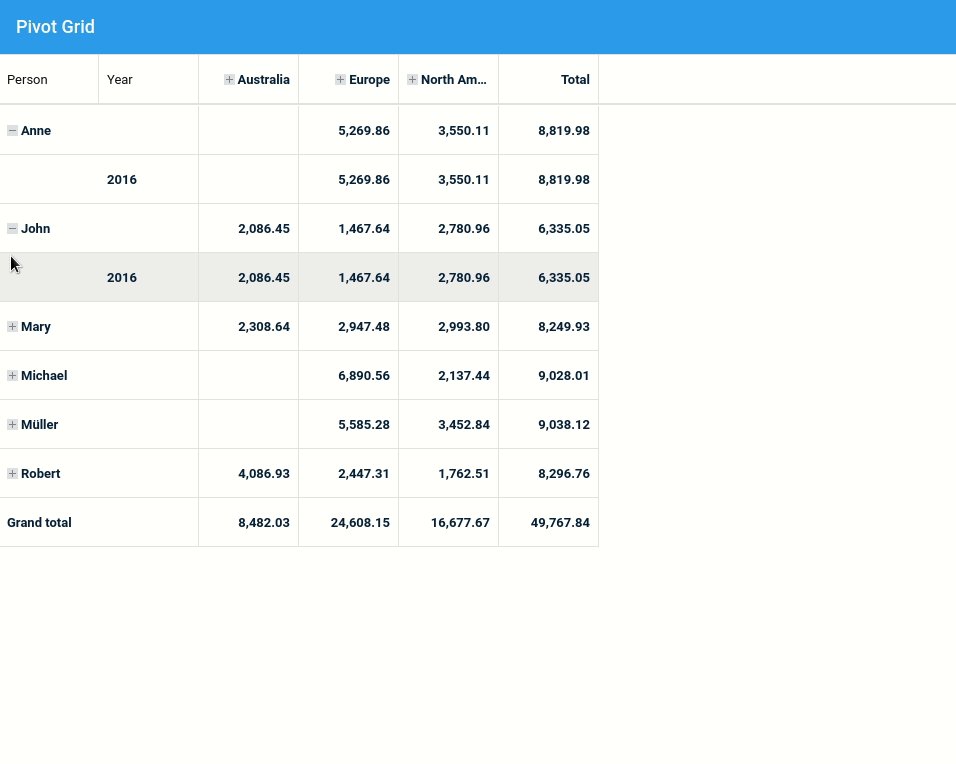
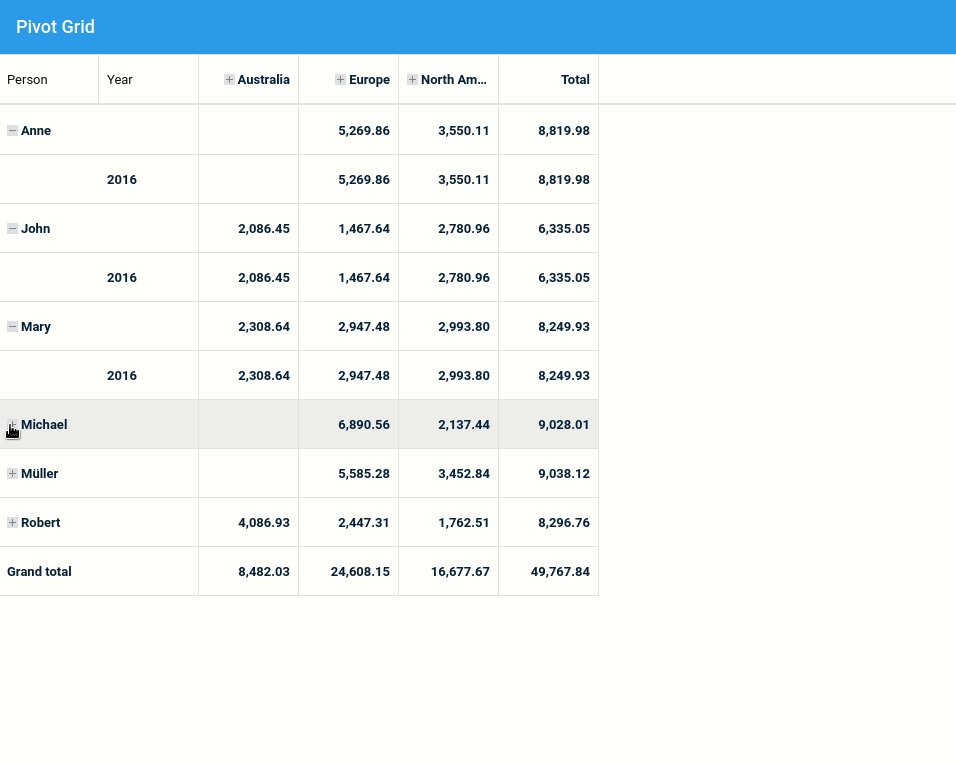
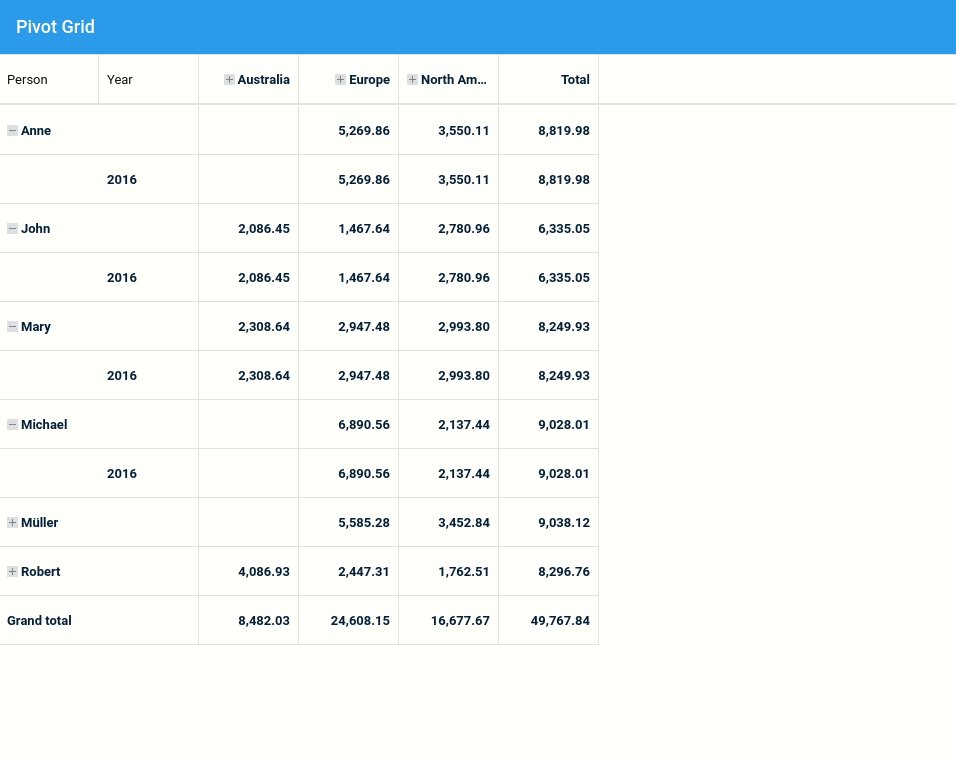
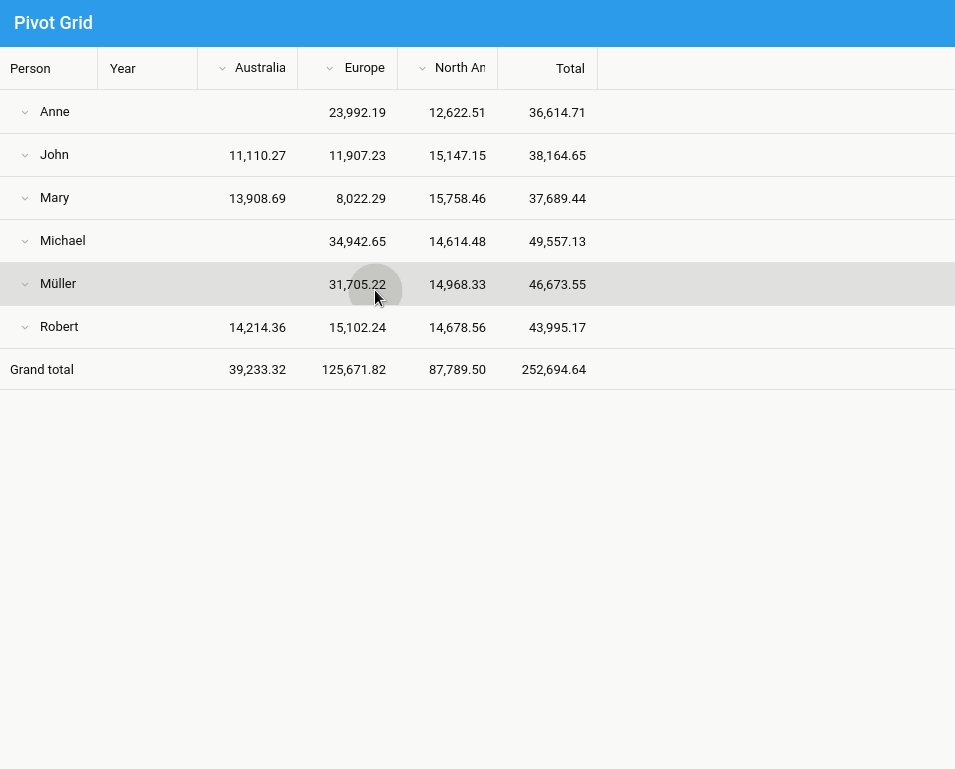
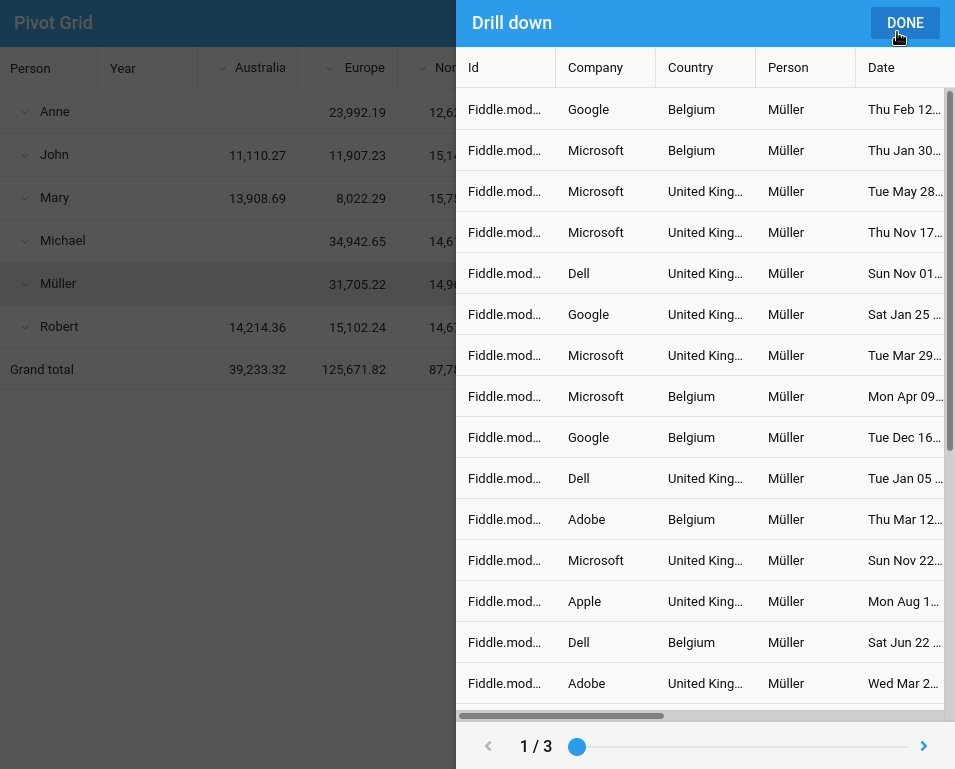
5 – Drill down
And finally, users can drill down to get even more information about specific aspects of data to make more informed decisions and to have a better understanding of the finer details.

If you want to create apps with comprehensive pivot grids for end users to utilise for better understanding of data, then consider using Ext JS.
If you’re already an Ext JS user, let us know your go-to features and why they are your favourites, using the contact details below.
Find out more
If you would like to give Sencha Ext JS and the Pivot Grid a go yourself, please contact our team who can advise you on free trials, key documentation and examples, as well as provide licensing and updates on the latest discounts available. Call +44 (0) 1364 655123 or email [email protected]. Grey Matter is a Sencha Authorised Reseller.
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
Author
Leanne Bevan
Vendor Marketing Manager at Grey Matter
Leanne has been part of our team for over a decade, and has worked as a vendor marketing manager for a number of our key vendors. Now with a keen focus on cyber security as well as developer technologies, Leanne continues to manage marketing across several vendors, including Embarcadero, Acronis, ESET, and more.
Related News
New changes to Visual Studio benefits: What you need to know
Microsoft is replacing legacy Visual Studio partner benefits with Visual Studio Enterprise Lite – and it’s going to change how your team access credits, licences, and tooling. What’s changing with Visual Studio Lite? From the introduction of Visual Studio Lite on 13 February 2026, you’ll no...
Strengthen your Microsoft Defender strategy with Sophos MDR
Cyber attackers aren’t slowing down – and they’re certainly not getting less sophisticated. Even with strong protections like Microsoft Defender in place, today’s human‑led attacks continue to slip through automated defences. That’s why more organisations are choosing to strengthen Microsoft...
The complete guide to the JetBrains AI ecosystem
AI is no longer a nice-to-have for development teams. It’s reshaping how you write, test and maintain code every day. JetBrains is one of the vendors pushing that shift furthest – and doing it directly inside the tools you already trust. JetBrains has evolved far beyond their productivity helpers like...
Azure Health Check: the five pillars that improve your cloud
Your Azure environment moves fast. Our Azure Health Check gives you a clear view of what’s working, what needs attention, and how to build a platform that’s secure, efficient, and ready to scale.