Tools for the Project Lifecycle: Build Phase (UI)
Blog|by James Roberts|25 August 2020

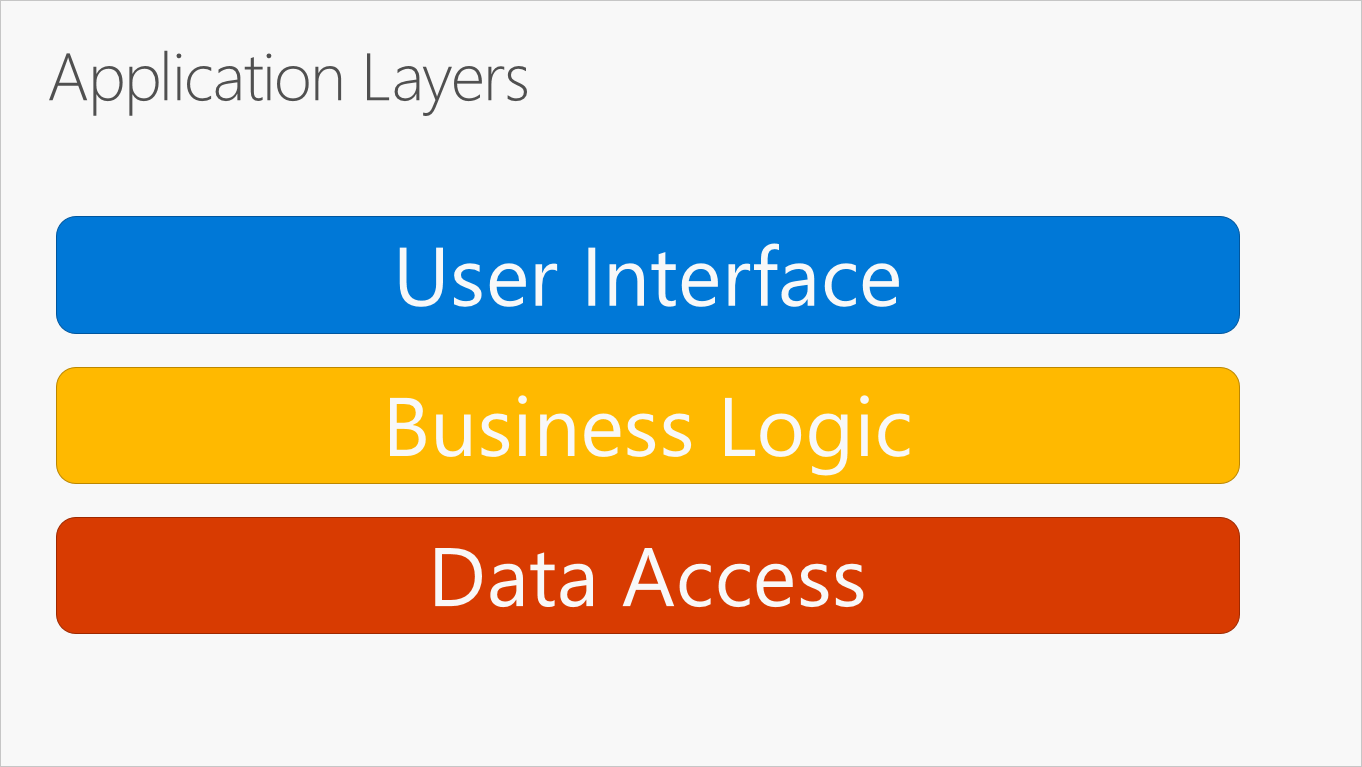
Having covered project collaboration and the design phase in my two previous blogs, I will now look at tools to assist developers during the build phase. This phase involves the creation of code for the different tiers of the application. These are the user interface (UI), business logic layer and the data layer. The UI is sometimes referred to as the presentation layer although the latter shouldn’t be confused with the OSI networking model layer 6. When I refer to an n-tiered architecture, I’m referring to the various parts of the application rather than the physical model, although the two are closely aligned. A tiered view of the application provides a convenient way to divide things up when considering third-party tools for the build phase.

A small project might have a single developer working on all tiers but a more complex project might have a team dedicated to a single tier. Most IDEs such as Microsoft Visual Studio and Embarcadero RAD Studio provide all that’s needed for the entire application. Third-party tools tend to focus on a specific tier and add value over and above the basic tooling provided by the IDE. This is particularly true of the client-side UI which I’ll cover in this blog. My follow-up blog will cover third-party tools for the data access layer.
Delivering the best possible user experience
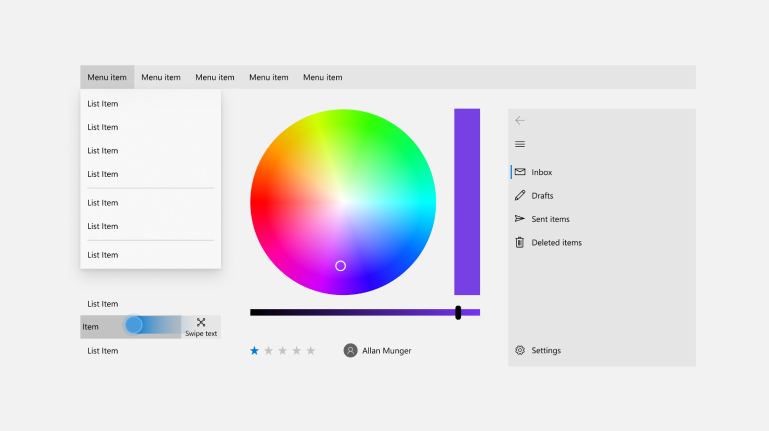
An intuitive and well-designed UI is critical for the efficient working of the application and there are many examples of third-party vendors that provide cross-platform components for this. These allow you to build richer UIs with greater functionality and a consistent look and feel which improves operational efficiency and helps reduce training overheads. Typical examples of components include radio buttons, icons, calendars, charts and data grids. As third-party components are designed to work with specific platforms, I’ll digress at this point to detail some of these.
Desktop applications
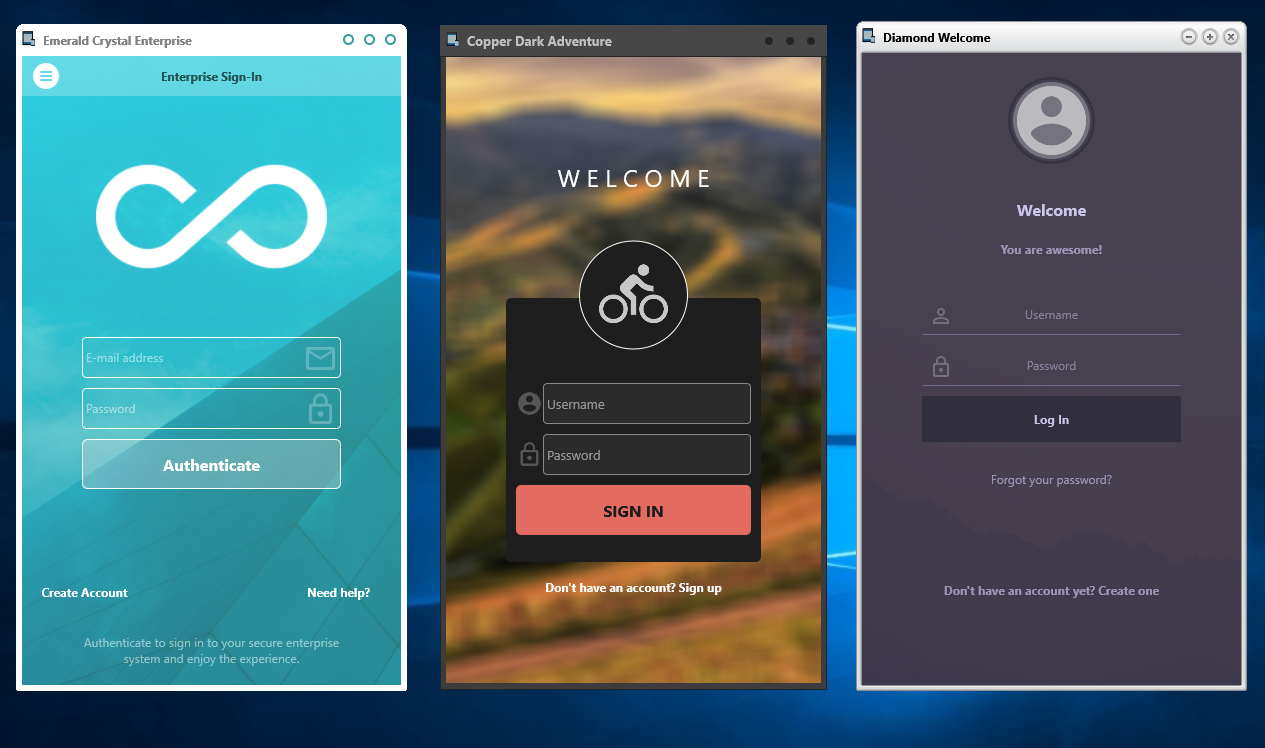
For Windows desktop applications, there are a number of different platforms that include a UI framework complete with ‘out of the box’ UI controls.
Universal Windows Platform (UWP) uses XAML to separate UI from the business logic code. It’s suitable for desktop applications that require a sophisticated and customisable UI. It also provides access to the Windows Runtime (WinRT) APIs.
Windows Presentation Foundation (WPF) and WinForms are both .NET platforms for managed applications with a lightweight UI model and access to both .NET Core and full frameworks. These are forms-based with a large collection of drag-and-drop controls. Like UWP, these frameworks have deep integration with Visual Studio which has benefits for developer productivity.
Win32 is the original platform for native C/C++ Windows apps that require direct access to Windows and hardware. The Win32 API is the platform of choice for apps that need the highest level of performance and direct access to system hardware.
WinUI is the native UI layer in Windows. WinUI 3 is the next version of the framework. It will ship later this year for all types of Windows apps from Win32 to UWP.

Web applications
The n-tier model applies to desktop and web applications although the technologies differ. In the case of a web app, the UI content is served up by a browser while the mid-tier logic is handled by the likes of ASP.NET or Node.js, to name a few examples.
Turning to Java, there’s a wide choice of options for building the client layer and as expected, these target web apps. As with Windows and Visual Studio, the IDEs and frameworks that are familiar in the Java world also provide ‘out of the box’ components for building the UI. Many of these are open-source such as Spring and Apache Struts. At this point, it’s worth mentioning that one of the principles of an n-tier software design is to separate the business logic from the UI and data layers. This is the Model, View, Controller (MVC) pattern. In the case of Struts, the framework achieves this by creating bindings between the layers which are held in the struts-config.xml configuration file. I mention this because some of the third-party tools mentioned below also help to enforce this design principle. UI design is not necessarily tackled from the client-end either. Oracle’s Java Server Faces (JSF) is a component-based MVC framework with reusable UI components for server-based applications. This allows developers to build the UI without having in-depth knowledge of client-side technologies like CSS, JavaScript and HTML.
Other Platforms
In addition to the Microsoft and Java programming platforms discussed above, there are other code environments which require tools for the presentation layer. Embarcadero’s popular RAD Studio has its own Visual Control Libary (VCL) for its Delphi Object Pascal IDE. RAD Studio also ships with the FireMonkey GUI framework used by their Delphi and C++Builder IDEs for cross-platform applications. These target Windows, macOS, iOS and Android devices.

Third-party components
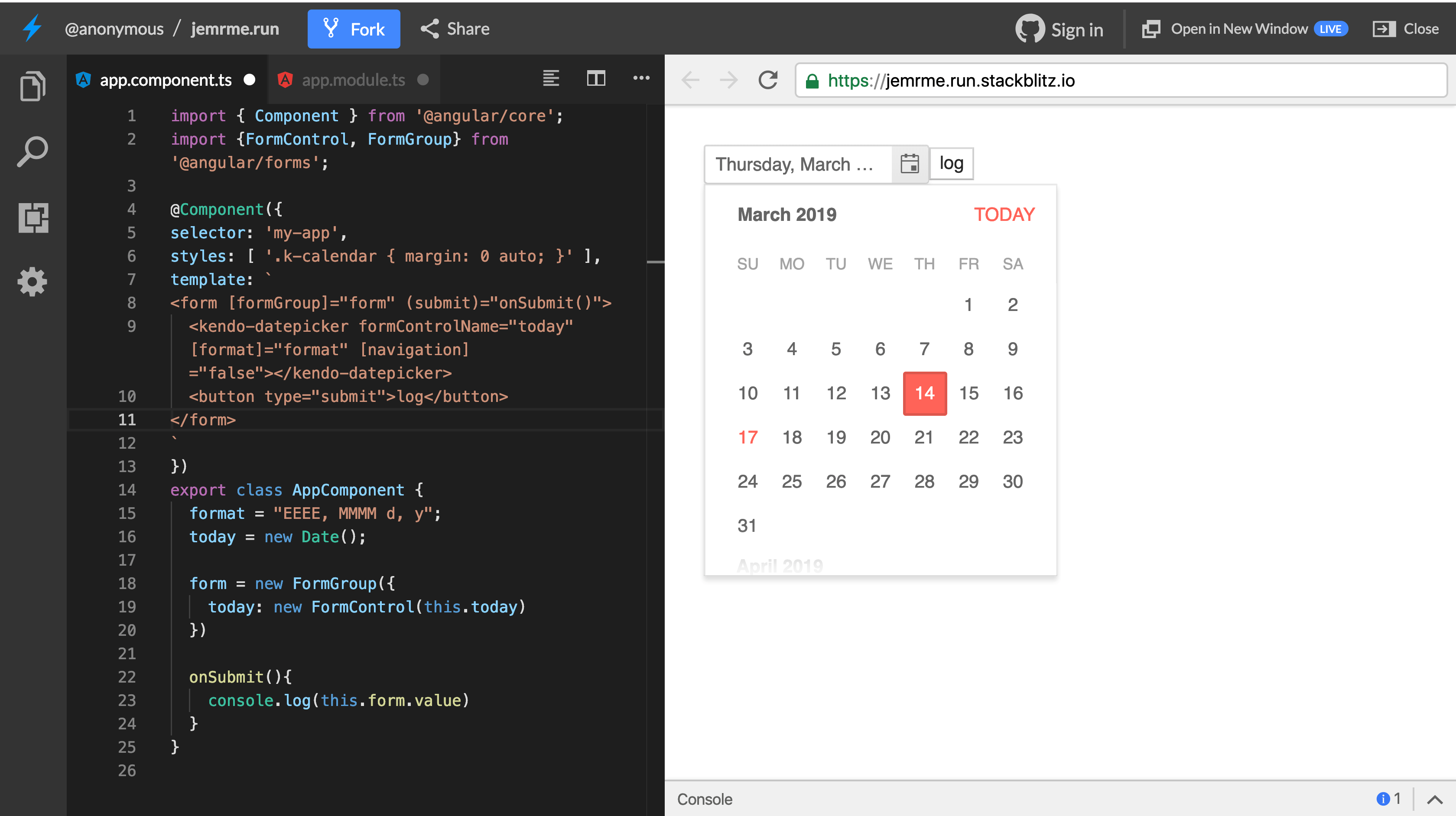
Several vendors specialise in providing tools for the UI and they cater for most, if not all, of the desktop and web environments described above, as well as mobile. Progress Telerik is one of these. For Windows desktop apps, they provide 140+ controls for both WinForms and WPF and 20+ controls for UWP. They also have a preview edition for Microsoft’s latest WinUI. For web apps, their Java UI components cover jQuery, Angular, React and Vue. For Microsoft technologies, they provide ASP.NET components for MVC and AJAX implementations as well as .NET Core projects. Other platforms are catered for too, with products for Blazor, Silverlight, Xamarin, PHP and JSP.

Infragistics and GrapeCity are two other vendors that specialise in these components. Like Telerik, they also cover most of the main platforms described above with their Infragistics Ignite UI and GrapeCity ComponentOne products for web, desktop and mobile apps.
Components for specific requirements
Some vendors specialise in certain types of components. The Chart FX tools from SoftwareFX are designed to provide desktop, web and mobile apps with grids, charts and data visualisation capabilities. For data analysis, Chart FX provides tools for OLAP, statistical analysis, conditional attributes and more. The tool’s data population methods include passing data directly through the API, Resultset binding, XML files, collections, arrays, text files and crosstab.
There are many other examples of components for specific purposes such as barcode readers, spell checkers, chat etc that are part of the application’s client-side. Other technologies also play a part in generating a good UX although not all are specifically GUI components. For example, Aspose is a leading vendor of cross-platform APIs and SDKs for handling file formats and rendering images. Mapping technologies such as Bing Maps and HERE Technologies are also playing an increasing role in both web and desktop application front-ends.
Read the Tools for the Project Lifecycle blog series:
If you would like to learn how we can help you with licensing and services and how Grey Matter can support your project across the lifecycle, please contact us. Visit our developer page, call +44 (0) 1364 654 100, email [email protected].
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
James Roberts
Related News
Microsoft Copilot and E3/E5 promotions extended
Microsoft’s recently announced the extension of two of their ongoing promotions. You now have until 30 September 2025 to take advantage of these discounts. We’ll outline the two promotions below: Microsoft 365 Copilot Getting Started If you’ve been waiting for...
Secure Impact Microsoft 365 Security Assessment
Microsoft 365 Security Assessment The Microsoft 365 Security Assessment is a cloud-specific service that emphasises shared responsibility in SaaS. It evaluates the client’s cloud setup, focusing on identity security in hybrid environments. The service reviews various Microsoft tools and covers...
Secure Impact Penetration Tests
What is a penetration test? Before we dive into Secure Impact’s offering, it’s best to start at the beginning and explain what penetration tests are and why you need them. Watch the video below to get a high-level overview. How...
About Secure Impact
Secure Impact Bespoke consultancy that drives real cyber security outcomes In an industry that’s noisy, commoditised and compliance-driven, you need cyber security partners who can add value and create real outcomes for your organisation. Secure Impact (SI) offers world-class penetration...