Geocoding Addresses with Kotlin and HERE in Android
Blog|28 February 2019

About a month or so ago I had written a tutorial around geocoding addresses to their latitude and longitude equivalent and then displaying them on a map in Android using the HERE Geocoder API. In this previous tutorial, the HERE Android SDK was being used with Java. However, Java isn’t the only way to develop Android mobile applications and it is actually becoming lesser used than the alternatives.
Instead, Kotlin is becoming increasingly popular and is slowly becoming the recommended approach towards developing native Android applications. While different languages, Kotlin and Java are similar.
In this tutorial, we’re going to learn how to display geocoded addresses on a map in Android using Kotlin and HERE.
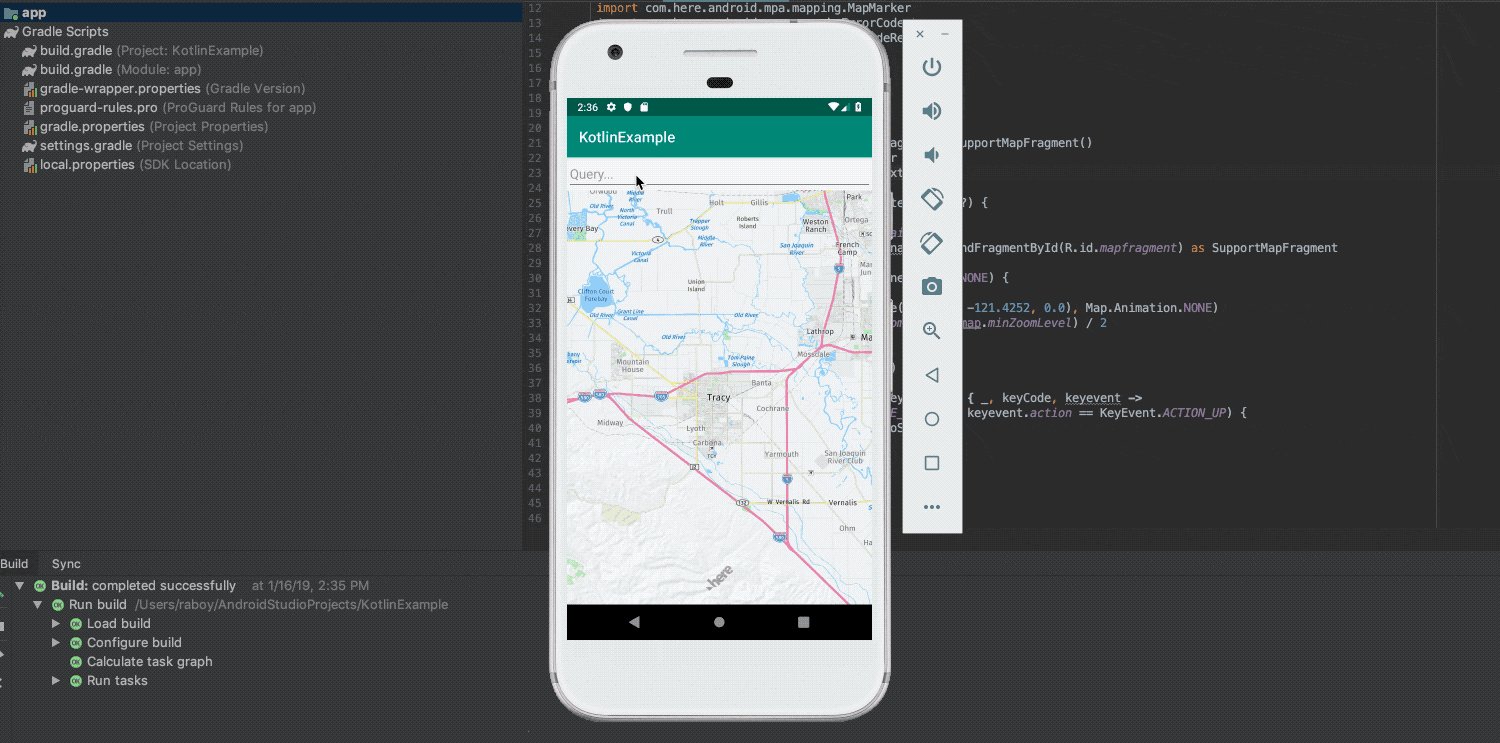
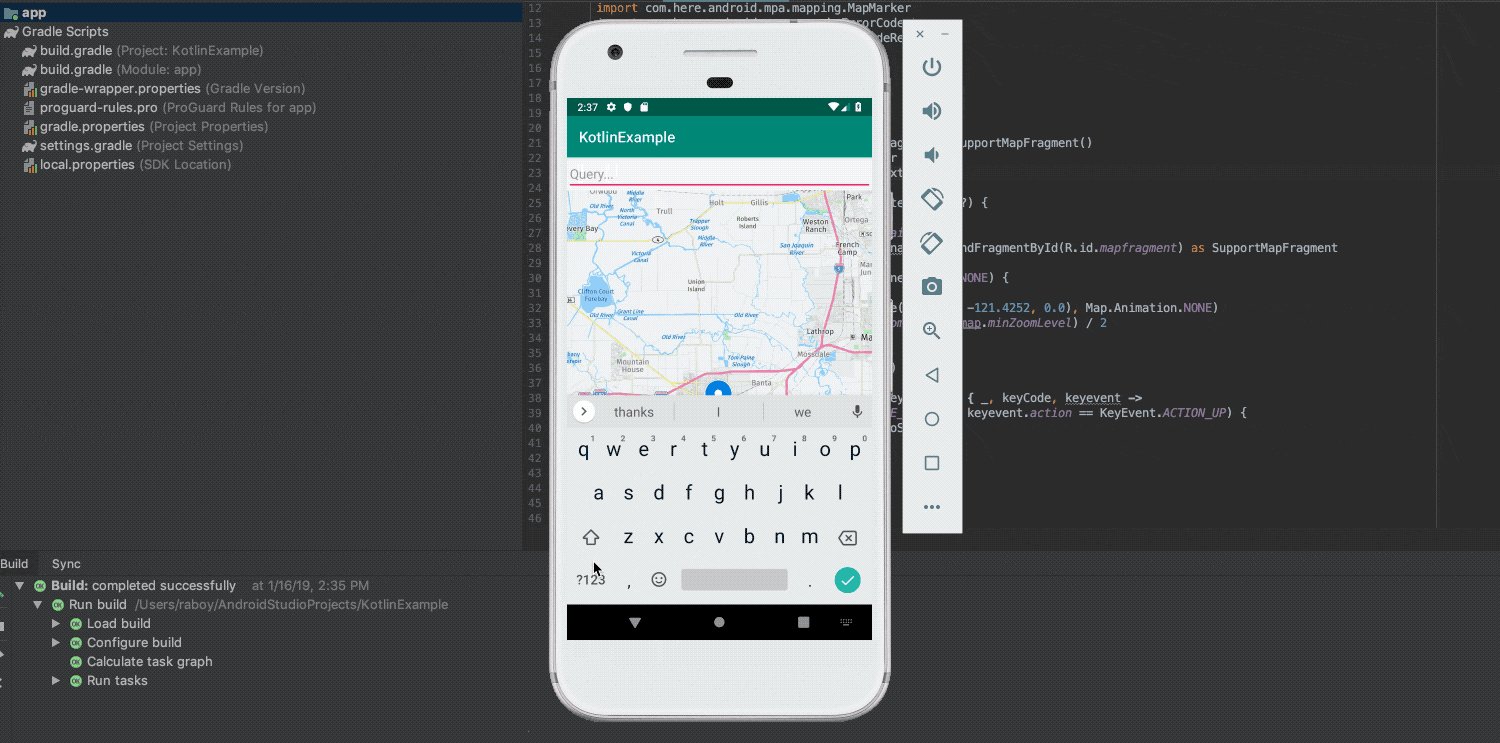
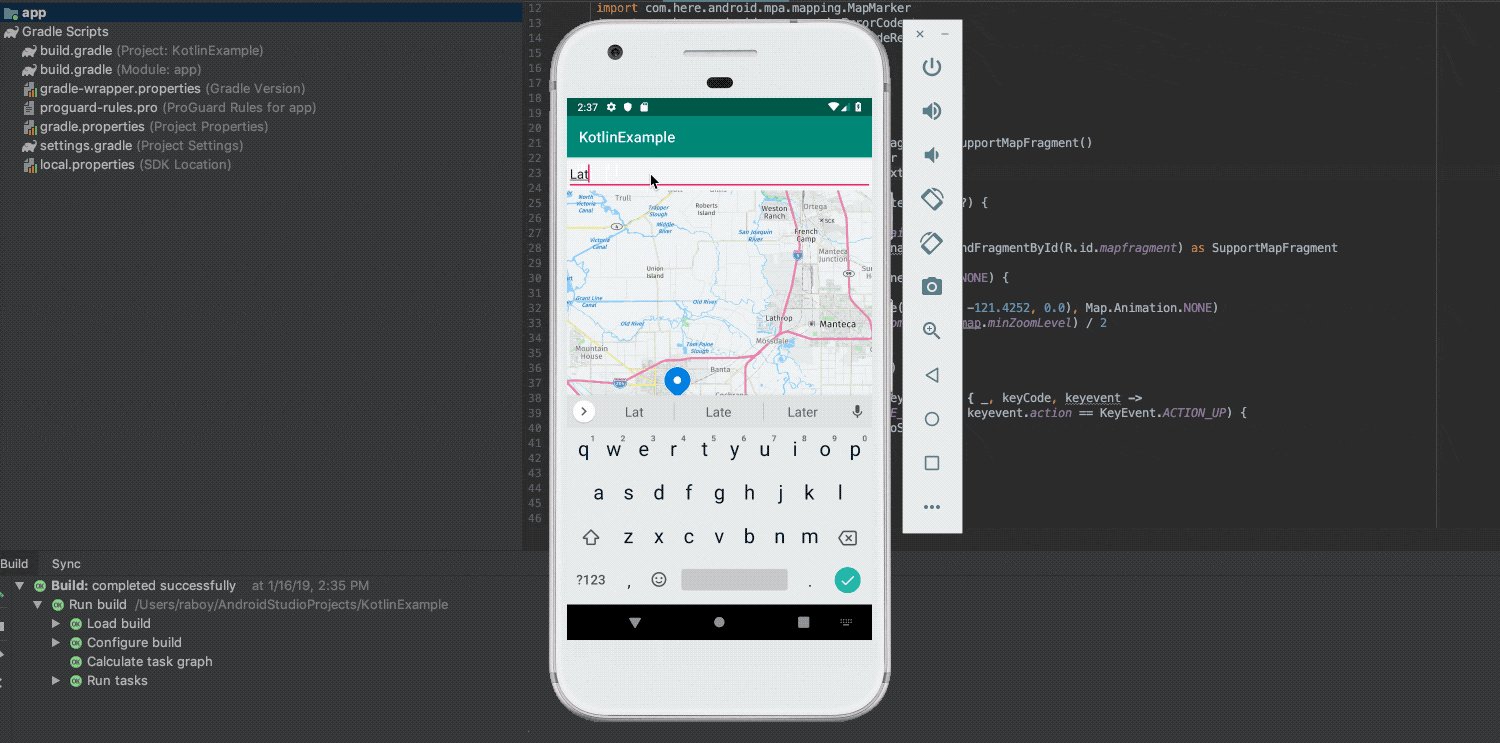
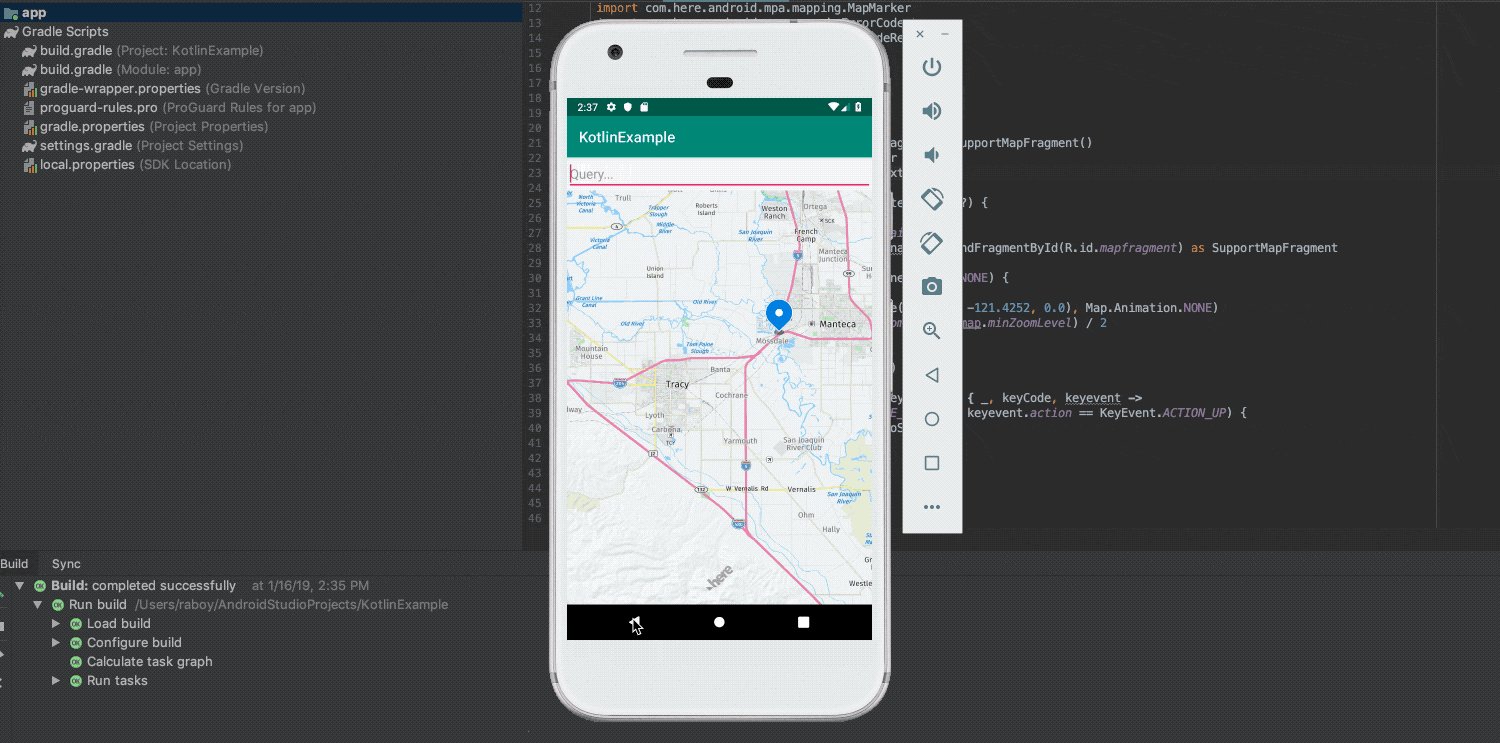
To get an idea of what we hope to accomplish, take a look at the following animated image:

As you can see, nothing particularly fancy is happening. We’re accepting user input and we’re taking that input to display a marker on the map. In fact, this is the same thing we did in the previous tutorial which focused on Java.
Developing an Android application that accepts User Input
We’re going to assume that you already have a Kotlin-based Android application that is configured to use the HERE Android SDK. If you haven’t configured the HERE Android SDK with Kotlin, check out my previous tutorial on the subject. As long as you’ve got a map displaying, we can jump right into the core points of this tutorial.
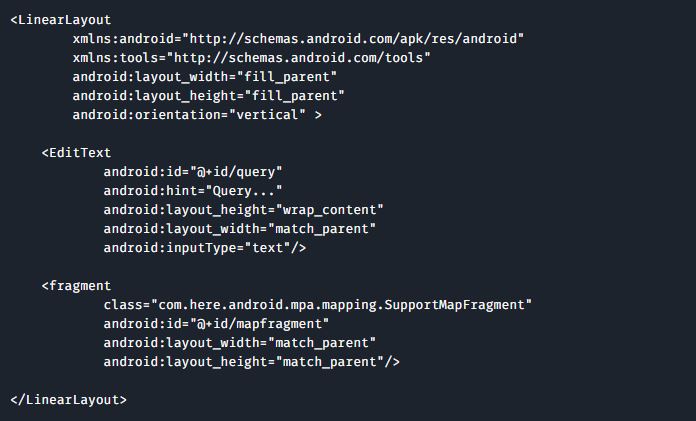
We’re going to focus on interacting with an EditText component before we focus on the HERE functionality. This means the first step is to include such a component in our activity_main.xml file:

Notice that we’ve included the EditText and given it a specific variable id. We’ll be referencing this component based on its id in the Kotlin code.
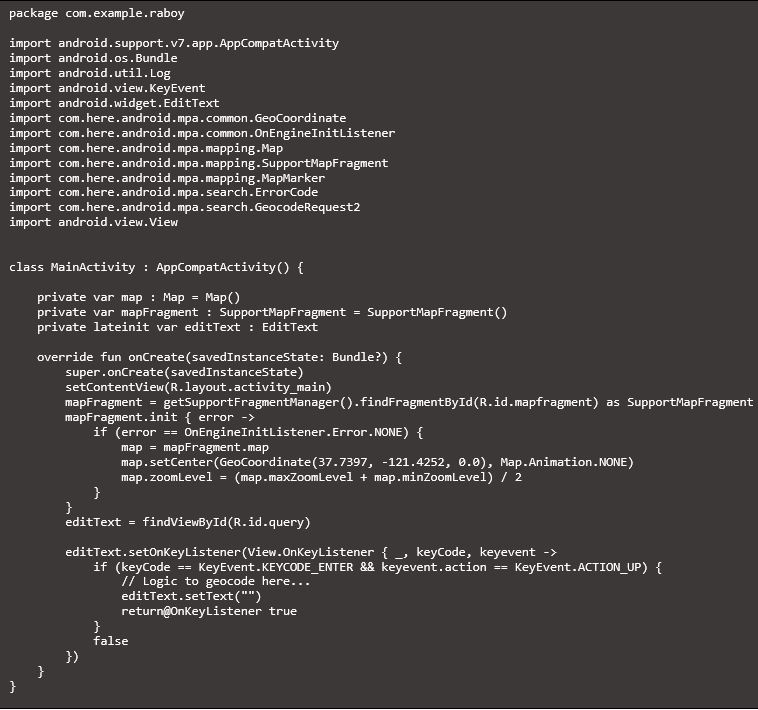
With the XML updated for user input, let’s start editing the project’s MainActivity.kt file:

If you followed my previous Kotlin tutorial, much of the above code will look familiar. The difference here is that we’re including an editText variable that we’re setting in the onCreate function. The editText variable is connected to our XML component.
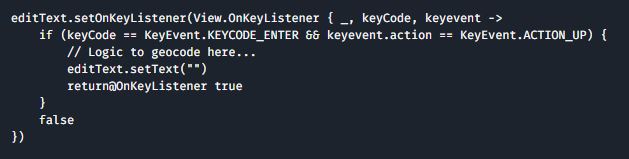
Once we have reference to our component we can create a listener for key events:

Using a lambda expression we can check to see if the enter key was pressed. If pressed, we can choose to do some geocoding logic and then clear out the field so further data can be input without having to erase manually.
There wasn’t much to it when it comes to getting user input support. Now we can focus on taking that input and doing something with it.
Using the HERE Geocoder API to Place Markers on a Map
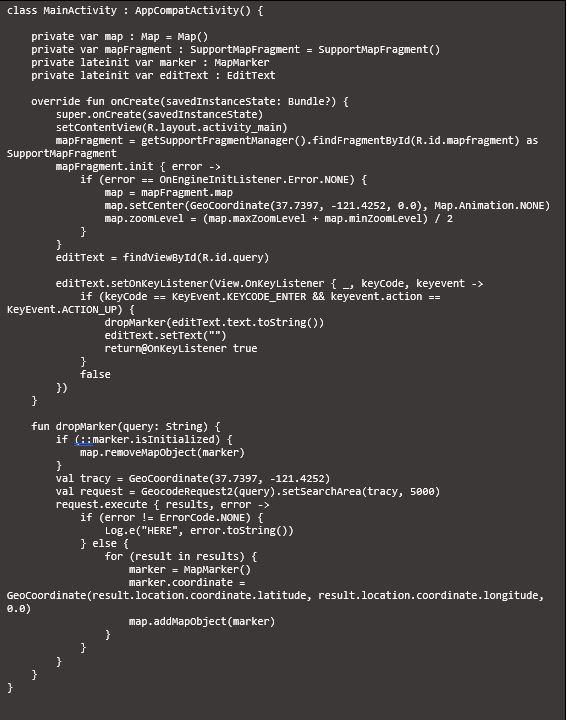
The idea is that when the enter key is pressed, we geocode the string and drop it on the map as a marker. To do this, we can create another function and some more class variables.

This time we’ve created a marker variable. Since we don’t have any markers on the map when we launch our application, we don’t need to initialise this variable. All of our marker magic will take place in the dropMarker method.
In the dropMarker method, if the marker has already been initialised, we need to remove it from the map. In this example we’ll only have one marker on the map at any given time. We’re also going to limit all of our geocoder requests to 5000 metres around the Tracy, CA area which is specified by a set of latitude and longitude coordinates.
When it comes time to executing the geocoder, we’ll be left with potentially more than one result. Based on our logic, we’re going to loop through all the results, but only the last result will appear as a marker on the map. If you have a very specific query, you’ll likely only receive one result, but if you have a vague query like “elm”, the results might be more.
Conclusion
You just saw how to develop an Android application with Kotlin that made use of the HERE Geocoder API and various mapping features. Using Kotlin is an alternative to Java, which is what I demonstrated in a previous tutorial.
If you got stuck configuring the HERE Android SDK with Kotlin, check out my previous tutorial on the topic titled, Getting Started with HERE using Kotlin and the Android SDK.
This article is reprinted by permission and was originally published on the HERE developer blog. The author, Nic Raboy, is an advocate of modern web and mobile development technologies. He has experience in Java, JavaScript, Golang and a variety of frameworks such as Angular, NativeScript, and Apache Cordova. Nic writes about his development experiences related to making web and mobile development easier to understand.
Did you know you can contact the Grey Matter mapping team who are HERE specialists, to discuss your use case? Contact them directly: +44 (0)1364 655 133 or email: [email protected]
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
Related News
Bing Maps key no longer valid? Here’s what to do about disabled basic keys
Experiencing a Bing Maps API error? Learn why Microsoft disabled Basic Keys, what it means for your app, and how to upgrade to a supported Bing Maps license.
Design smarter, not harder with Adobe Express
Wed 9 July 2025 3:30 pm - 4:30 pm BST
No design team? No problem Join us for an exclusive webinar to discover how Adobe Express can help transform the way your teams create, collaborate and scale content. Whether you’re an SMB or starting to scale your operations, you can...
The state of ransomware in 2025
Wondering about the current causes and consequences of ransomware and how it might affect you? Sophos has collated that info for you. They’ve recently released the latest version of their handy State of Ransomware report which reveals the reality of...
ESET proudly sponsors Tech Summit
We recently announced our revamped partner event in September – Tech Summit. And we’re delighted to announce our first sponsor, ESET, has been confirmed. Why you should visit the ESET stand Security is very important Ransomware affects 59% of organisations,...