Working with GeoJSON and Visual Studio Code
Blog|2 July 2020

Getting GeoJSON in your Visual Studio Code
What’s better than peanut butter and jelly? GeoJSON and your favorite editor! OK, maybe not as satiating, but even more useful. GeoJSON is an incredibly flexible way to work with geographic data. Need an introduction? Check out my article on it. And obviously, if you are not using Visual Studio Code, you should absolutely consider it. Visual Studio Code is a free, open source editor created by Microsoft with incredible features related to web development and programming in general. It’s been my preferred editor since shortly after it was released and it’s only gotten better since then.
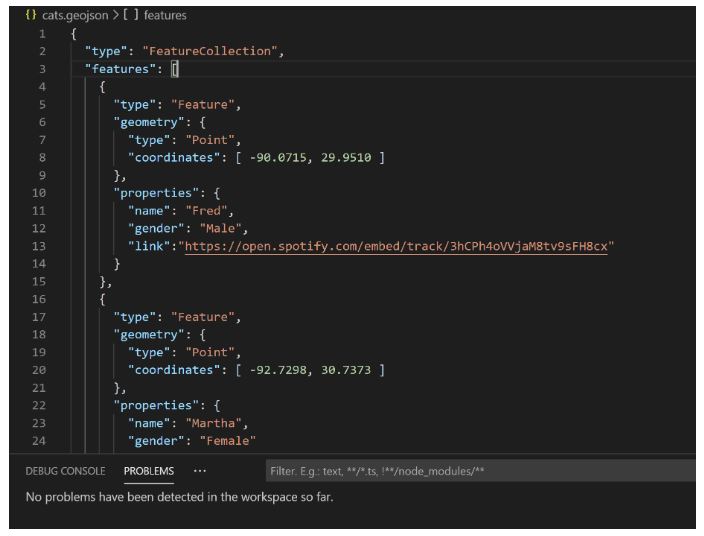
So, let’s start off with a file, cats.geojson, that represents a small set of features related to cats. Here’s the raw data:

At only three features, this isn’t a terribly realistic example, but it makes it easier for demonstrations. Let’s see what happens when you open up this file in Code:

There’s two important things to notice here. First, Code is smart enough to associate certain file types with available Extensions. Extensions are plugins that add extra features to the editor. Secondly, notice that the file is treated as “Plain Text”. This is the default behavior when Code doesn’t know how to work with a file type. So while Code recognizes there’s extensions out there that will help, for now it’s going to treat it as just a text file.
If you go ahead and click on “Search Marketplace”, you’ll find two (currently) suggested extensions:

I’ve been using the first one, VSCode Map Preview, for a while now so I suggest installing that one. That’s going to give us some nice tools to work with GeoJSON files in general that we’ll look at more in a bit.
Before doing that, let’s first let Code know that GeoJSON files are just JSON files. If you click “Plain Text” in the bottom right corner, Code will give you some options:

You’ll want to select, “Configure File Association for ‘.geojson`”

This will give you a long list of languages. Scroll down and select JSON.

Once you’ve done that, Code will forever associate any file with the .geojson extension as JSON, giving you nice color coding and syntax checking. Now to be clear, that’s JSON checking, not GeoJSON checking. So for example, this is invalid JSON that Code would immediately flag:

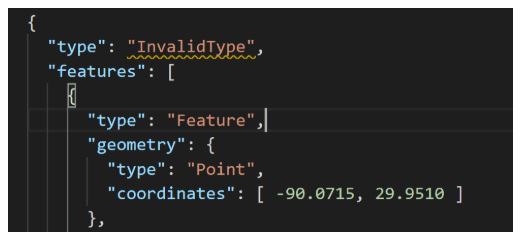
But this valid JSON isn’t valid GeoJSON:

Luckily there’s a solution for that as well. There’s a specification for JSON Schemas which provide validation for JSON files, specifically the shape of the JSON data and the values within.
Code supports JSON Schema so all you need to enable it. While you have a few different options, the easiest is to go to your settings, search for schema, and click to edit:

This will open up an editor and place your cursor in the right position to manually add the schema. By default, you will probably see this:

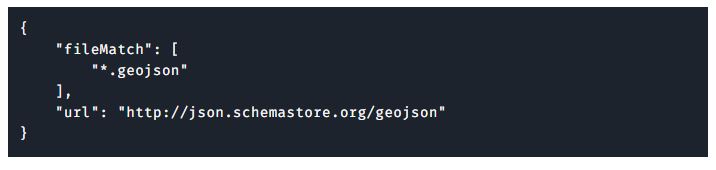
Modify it to add an association between *.geojson and the schema found at schemastore.org:

As soon as you save your settings, you’ll now have schema validation for your GeoJSON files. If you actually type in the InvalidValue string I used above, you’ll see it highlighted:

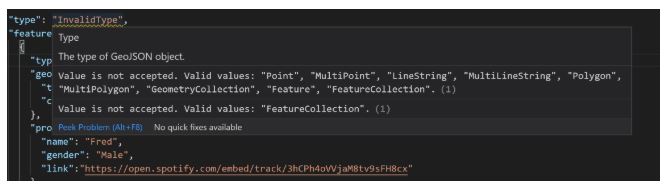
You’ve got two ways to address it. One is to just mouseover the yellow squiggle:

You’ll see the tooltip provides detailed explanations about the validation error. You can also open the “Problems” view. While there’s a keyboard command for this, I normally open it by clicking the warning sign on the bottom left:

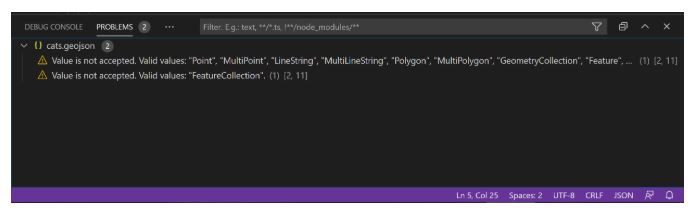
This opens a panel with the problems in the current document:

If you then fix the issue, the problems will go away (along with the yellow squiggle… evil, vile yellow squiggle!)

Before we move on to the extension we installed earlier, note that sometimes JSON files will not contain any line breaks. This makes them incredibly hard to read. If you have a GeoJSON file like this open in Code, you can run the Format Document command via the F1 menu or use the shortcut (SHIFT+ALT+F on Windows).
Previewing the Map
Earlier you installed the VSCode Map Preview extension. Let’s take a look at how it works. If you open your GeoJSON file in Code, you’ll see two new icons on the upper right side:

These let you open a preview view for your data. Mousing over each will give you a tooltip describing what they do. Both give map views, but the second gives you a map view with a projection. These two commands are also available via the command palette. Hit F1 and type Map Preview and you’ll see them:

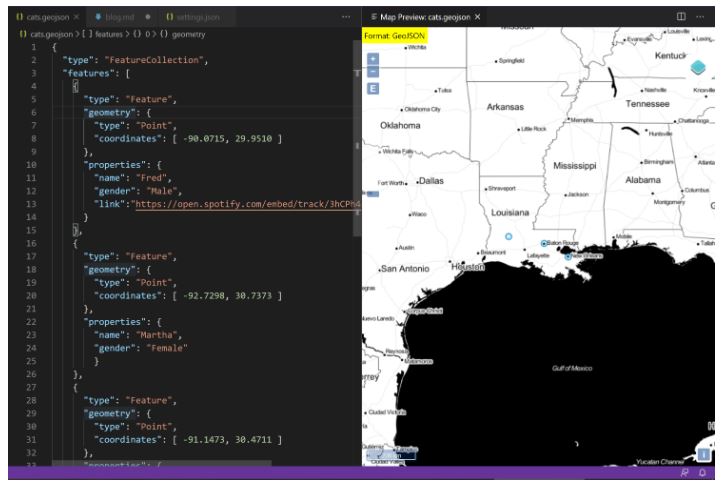
So what does the Map Preview look like?

The map is fully interactive, zoomable, scrollable, etc and automatically focuses on your data. In my case, my cats were located in Louisiana so it nicely centered the display there. You can also click a feature to see the details:

This is a great tool and provides quick visualization of your data. Do note that the map does not update as you edit your data. You’ll need to close and reopen the preview in order to see changes.
Wrap Up
As you can see, for users of Visual Studio Code you’ve got a lot of options for working with geojson files. Of course, other editors will have some of the same features, like JSON Schema validation, and you should check your relevant documentation.
Contact the Grey Matter mapping team who are specialists in HERE technologies and also Visual Studio and other developer tools. Email: [email protected] or call direct: +44 (0)1364 655133.
This blog is republished with the permission of HERE Maps where it originally appeared on the HERE Developer blog.
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
Related News
Microsoft Copilot and E3/E5 promotions extended
Microsoft’s recently announced the extension of two of their ongoing promotions. You now have until 30 September 2025 to take advantage of these discounts. We’ll outline the two promotions below: Microsoft 365 Copilot Getting Started If you’ve been waiting for...
Secure Impact Microsoft 365 Security Assessment
Microsoft 365 Security Assessment The Microsoft 365 Security Assessment is a cloud-specific service that emphasises shared responsibility in SaaS. It evaluates the client’s cloud setup, focusing on identity security in hybrid environments. The service reviews various Microsoft tools and covers...
Secure Impact Penetration Tests
What is a penetration test? Before we dive into Secure Impact’s offering, it’s best to start at the beginning and explain what penetration tests are and why you need them. Watch the video below to get a high-level overview. How...
About Secure Impact
Secure Impact Bespoke consultancy that drives real cyber security outcomes In an industry that’s noisy, commoditised and compliance-driven, you need cyber security partners who can add value and create real outcomes for your organisation. Secure Impact (SI) offers world-class penetration...