How to create floating map markers
Blog|25 November 2020

This blog post is a quick tutorial on how to create map markers to hover over the map. We will be creating map markers whose height and colour will indicate the incline of a road up a mountain to demonstrate this. Let’s get started!
Step 0: Spoiler Alert
If you just like to see some code, you can check out the complete code for this post on GitHub. If you want to see what the end result looks like before you get started, you can see the code running here.
Also, if you came here just to quickly find out how to add an altitude to a marker, check out the code snippet below. It’s as simple as adding an altitude value (in metres) when creating a marker. However, keep reading if you want to learn how to use this feature in a neat looking project.

Step 1: Create a basic map
To add markers to a map, you first need a map. There’s a variety of ways you can set one up. For example, you can use another one of my blog posts called “How to Create a Web Map Application in Under Six Minutes”. You can also follow our getting started guide, open an example in JSFiddle or simply fork our JavaScript examples.
Personally, I have created my own clean full-screen map project in GitHub, which I use as a basis for projects like this. Forking that is probably the easiest way to get going. Remember that you will need an API key for this, so sign up for your Freemium account to grab one.
Note that for this project we want to default to a satellite image view, so be sure to set the correct map layer during map initialisation.

Step 2: Getting a Route
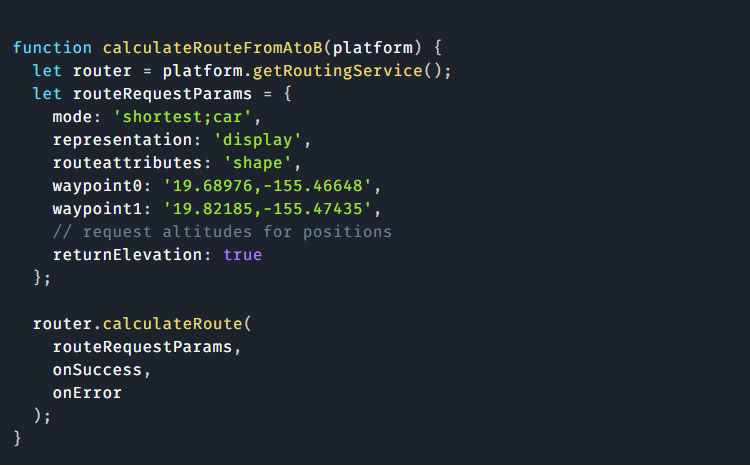
Next, we need to get a route with altitude information as a basis for our markers. I have chosen the Mauna Kea Access Road on Hawaii. The waypoints below reflect the start of the road and the top of Mauna Kea. Since this isn’t a tutorial on the Routing API, I will just point out that we need the route shape returned to get locations for the markers. We also need to explicitly request altitude values, as the Routing API does not return these by default.

Step 3: Determining minimum and maximum altitude
We want to colour code our markers based on relative altitude. The lowest marker should be coloured green, the highest red. This means we need to determine the minimum and maximum altitudes of any points in the shape of the route. We can do this by simply iterating over all the points in the route shape, which gets returned on the onSuccess callback of our Routing API call.

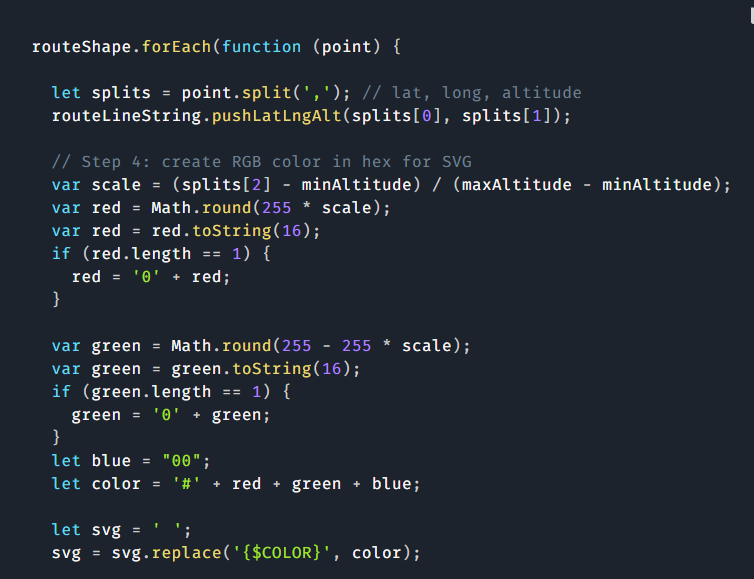
Step 4: Create SVG for the marker icon
To create our colour-coded markers, we set up an SVG icon and then replace the colour in the SVG string based on the relative altitude of each point. Once again, we iterate over the route shape.
First, we create a scaling factor for the marker color, based on the minimum and maximum altitude we determined in the previous step. Then we use this factor to create an RGB colour screen, which we finally convert to the hex value needed in our SVG string. Finally, we create the SVG as a small circle and replace the colour in the string.
Note that we also create a lineString using the points in the route shape. We do this so we can later add a polygon with the route on the map. This allows us to compare our markers with altitude to the route on the map.

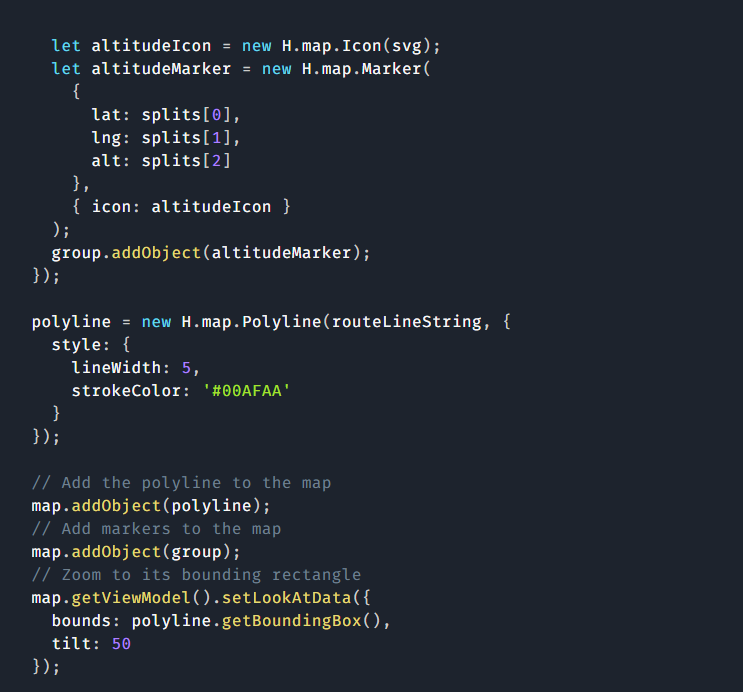
Step 5: Create the markers
With our SVG image for the marker all set up, we can finally create a marker icon using the SVG string and then create the marker itself, passing not only the usual latitude and longitude, but also an altitude (as described in Step 0).
We also create our Polyline object for comparison and add both to the map.

The final result should look something like the image below. However, this is best viewed in action, so check out the running example here. Be sure to hold down the ALT key and rotate/tilt the camera for the full effect.

For more information about HERE location services or to discuss your location-aware project or use case, contact our HERE team at Grey Matter: [email protected]
Richard Susselback is a Principal Developer Evangelist for HERE Technologies. This blog post has been re-printed with permission.
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
Related News
Microsoft Copilot and E3/E5 promotions extended
Microsoft’s recently announced the extension of two of their ongoing promotions. You now have until 30 September 2025 to take advantage of these discounts. We’ll outline the two promotions below: Microsoft 365 Copilot Getting Started If you’ve been waiting for...
Secure Impact Microsoft 365 Security Assessment
Microsoft 365 Security Assessment The Microsoft 365 Security Assessment is a cloud-specific service that emphasises shared responsibility in SaaS. It evaluates the client’s cloud setup, focusing on identity security in hybrid environments. The service reviews various Microsoft tools and covers...
Secure Impact Penetration Tests
What is a penetration test? Before we dive into Secure Impact’s offering, it’s best to start at the beginning and explain what penetration tests are and why you need them. Watch the video below to get a high-level overview. How...
About Secure Impact
Secure Impact Bespoke consultancy that drives real cyber security outcomes In an industry that’s noisy, commoditised and compliance-driven, you need cyber security partners who can add value and create real outcomes for your organisation. Secure Impact (SI) offers world-class penetration...