How to create floating map markers
Blog|25 November 2020

This blog post is a quick tutorial on how to create map markers to hover over the map. We will be creating map markers whose height and colour will indicate the incline of a road up a mountain to demonstrate this. Let’s get started!
Step 0: Spoiler Alert
If you just like to see some code, you can check out the complete code for this post on GitHub. If you want to see what the end result looks like before you get started, you can see the code running here.
Also, if you came here just to quickly find out how to add an altitude to a marker, check out the code snippet below. It’s as simple as adding an altitude value (in metres) when creating a marker. However, keep reading if you want to learn how to use this feature in a neat looking project.

Step 1: Create a basic map
To add markers to a map, you first need a map. There’s a variety of ways you can set one up. For example, you can use another one of my blog posts called “How to Create a Web Map Application in Under Six Minutes”. You can also follow our getting started guide, open an example in JSFiddle or simply fork our JavaScript examples.
Personally, I have created my own clean full-screen map project in GitHub, which I use as a basis for projects like this. Forking that is probably the easiest way to get going. Remember that you will need an API key for this, so sign up for your Freemium account to grab one.
Note that for this project we want to default to a satellite image view, so be sure to set the correct map layer during map initialisation.

Step 2: Getting a Route
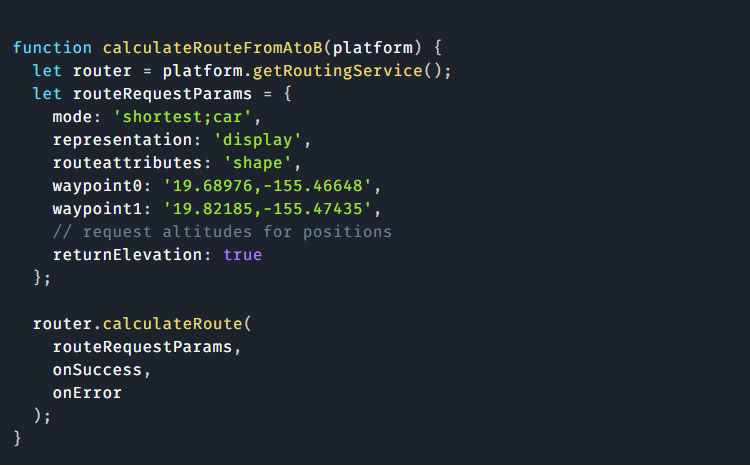
Next, we need to get a route with altitude information as a basis for our markers. I have chosen the Mauna Kea Access Road on Hawaii. The waypoints below reflect the start of the road and the top of Mauna Kea. Since this isn’t a tutorial on the Routing API, I will just point out that we need the route shape returned to get locations for the markers. We also need to explicitly request altitude values, as the Routing API does not return these by default.

Step 3: Determining minimum and maximum altitude
We want to colour code our markers based on relative altitude. The lowest marker should be coloured green, the highest red. This means we need to determine the minimum and maximum altitudes of any points in the shape of the route. We can do this by simply iterating over all the points in the route shape, which gets returned on the onSuccess callback of our Routing API call.

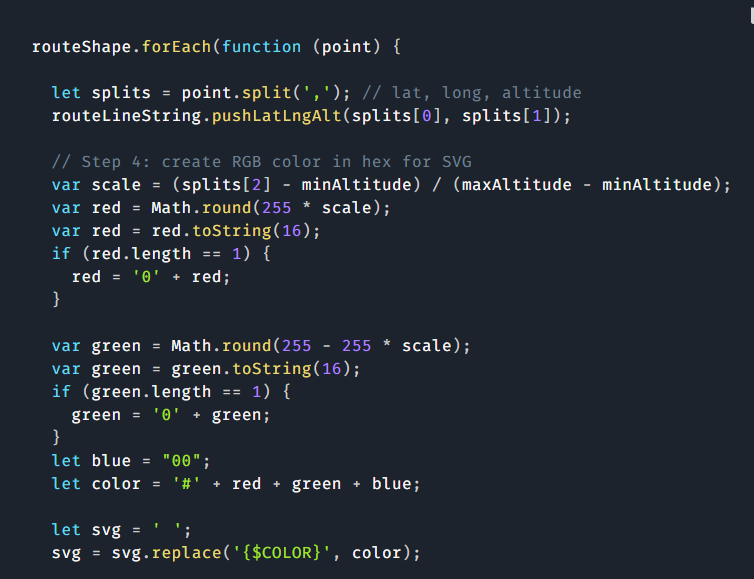
Step 4: Create SVG for the marker icon
To create our colour-coded markers, we set up an SVG icon and then replace the colour in the SVG string based on the relative altitude of each point. Once again, we iterate over the route shape.
First, we create a scaling factor for the marker color, based on the minimum and maximum altitude we determined in the previous step. Then we use this factor to create an RGB colour screen, which we finally convert to the hex value needed in our SVG string. Finally, we create the SVG as a small circle and replace the colour in the string.
Note that we also create a lineString using the points in the route shape. We do this so we can later add a polygon with the route on the map. This allows us to compare our markers with altitude to the route on the map.

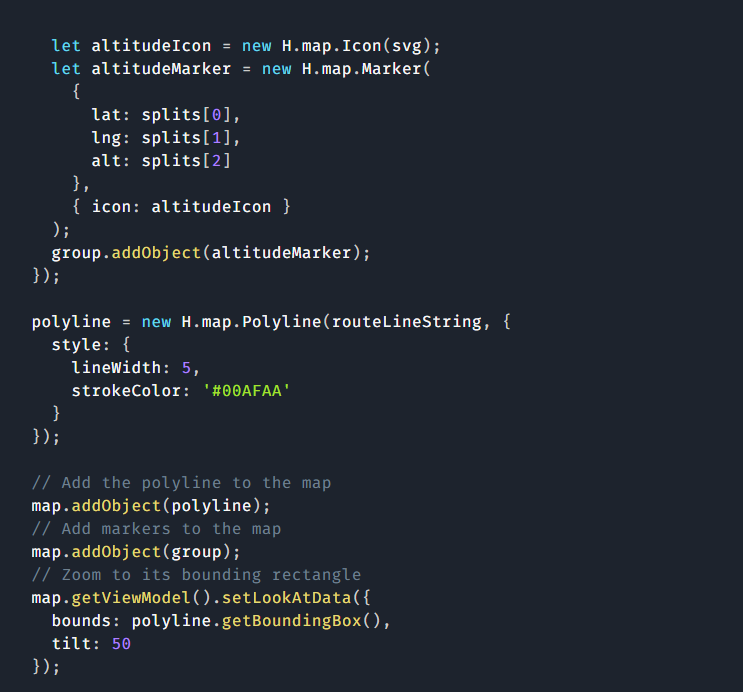
Step 5: Create the markers
With our SVG image for the marker all set up, we can finally create a marker icon using the SVG string and then create the marker itself, passing not only the usual latitude and longitude, but also an altitude (as described in Step 0).
We also create our Polyline object for comparison and add both to the map.

The final result should look something like the image below. However, this is best viewed in action, so check out the running example here. Be sure to hold down the ALT key and rotate/tilt the camera for the full effect.

For more information about HERE location services or to discuss your location-aware project or use case, contact our HERE team at Grey Matter: [email protected]
Richard Susselback is a Principal Developer Evangelist for HERE Technologies. This blog post has been re-printed with permission.
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
Related News
How Sophos and Veeam improve your security resilience | Read the eBook
There are a lot of cyber threats you need to watch out for. From supply-chain attacks, Ransomware-as-a-Service (RaaS) and deep fakes, to AI-powered phishing and social engineering. So, in an era of rising cyberthreats, a robust data backup and recovery...
Embarcadero Developer Conference 2026 | London
Wed 6 May 2026 9:30 am - 5:00 pm GMT
We’re back for our annual Embarcadero developer event in London Calling all Delphi and C++ developers, or those looking to get into cross-platform software and app development – this event is for you. And better yet, it’s free. And that...
Microsoft 365 Business Premium: Is it right for you?
Microsoft 365 tools are essential for business. But between Business Basic, Standard and Premium, you might not know which plan is right for you. One of the major benefits of Business Premium as opposed to Business Basic is its security...
How HERE SDK keeps drivers moving when connectivity drops
Peak season is stressful enough without losing navigation mid-route. Rural “not-spots” and dead zones can derail deliveries fast. HERE SDK solves this with offline navigation and truck-aware routing, so your drivers stay on track, even when the signal disappears.