HERE Maps: how to create a Flutter Map application in under 5 minutes
Blog|4 August 2020

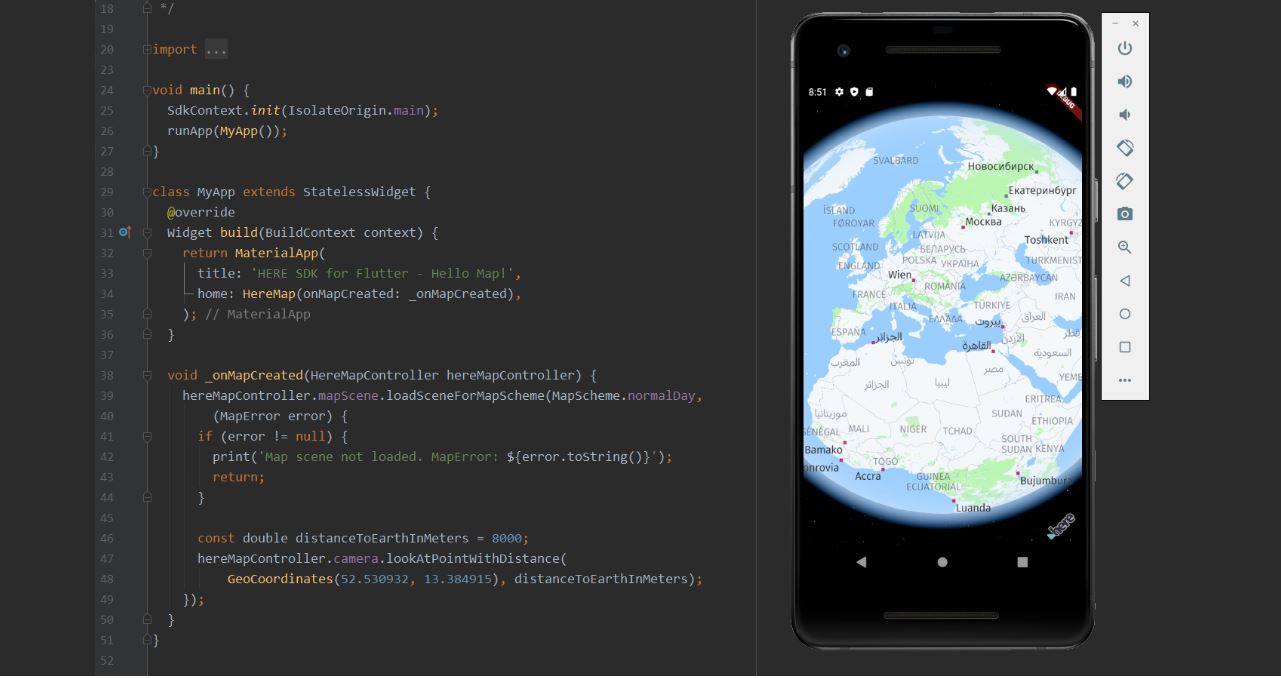
A few weeks ago, the new HERE SDKs for Android and iOS were released. However, if you’ve been eagle-eyed, you may have also noticed the simultaneously beta launch of our HERE SDK for Flutter. I’ve been Flutter-curious for a while, so last weekend I started learning Flutter. This made me wonder how long it takes to get a basic map application set up with our new Flutter SDK. As a reminder, on Android you can do that in under five minutes. Spoiler alert! It’s just as quick with Flutter. Set your stopwatches, here we go!
Flutter (in beta) is the new HERE SDK that enables you to build powerful map applications for iOS and Android from a single codebase written in Dart. Bundled along with it are many HERE assets, available for customers to integrate with their own apps. It consumes data from the HERE platform incorporating microservices and highly modularised components. The HERE SDK for Flutter belongs to the HERE SDK product family, which also includes the HERE SDK for iOS and the HERE SDK for Android.
Creating our app is five-step process. Each of these steps can be completed in a minute or less.
- Get your credentials and download the SDK libraries.
- Grab an example from GitHub.
- Copy the SDK files into the plugins folder of your project.
- Add your credentials to the manifest file and information property list file.
- I was lying, again. There’s still no step five. It really is that quick and easy.
Let’s quickly(!) walk through all these steps.
Step 1: Get your credentials
First you need to sign up on the developer portal, generate a set of credentials and download the SDK files.
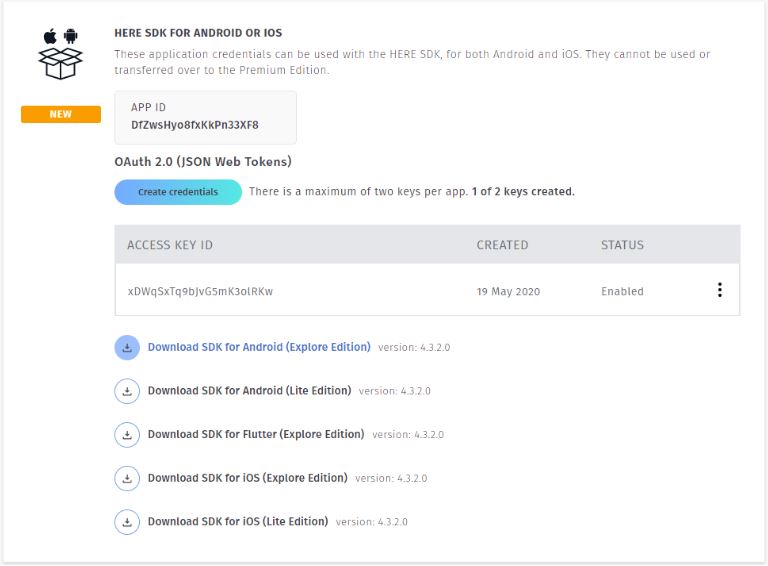
Once you’ve signed up, you will be taken to your project page. There, click on “Generate App” then on “Create Credentials”. Store these credentials, we will need them in Step 4.

Finally, click on “Download SDK for Flutter (Explore Edition)”. The download contains a .tar archive, which we will need in Step 3, so store it in a safe place.

Fun fact: This was the most complicated and time-consuming step. It’s only going to get faster from here.
Step 2: Clone the examples from GitHub
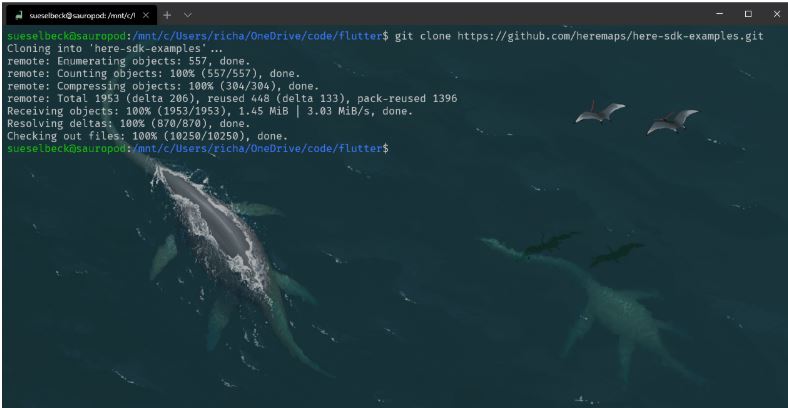
This step is even faster. Just “git clone https://github.com/heremaps/here-sdk-examples.git” to get the HERE SDK examples from the HERE GitHub account.

Step 3: Add the SDK library to your project
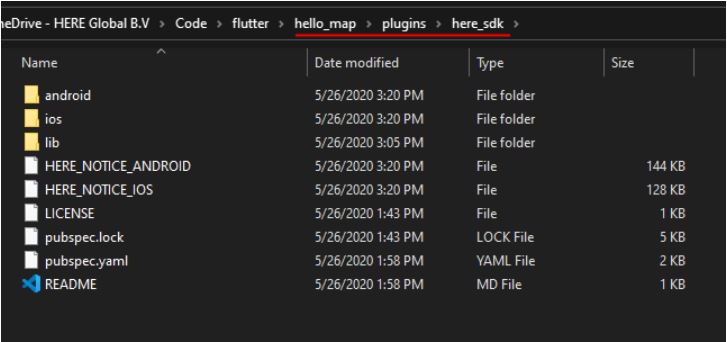
Go into the examples folder of the SDK examples you just downloaded and find the “HelloMap” example for the Flutter SDK Explore Edition. Then extract the .tar file from Step 1 into the plugins folder of the example app. Rename the folder you extracted into “here_sdk”. The result should look something like this:

Step 4: Add credentials to your project
Open the “HelloMap” example in Android Studio (or VS Code or whatever tickles your fancy).
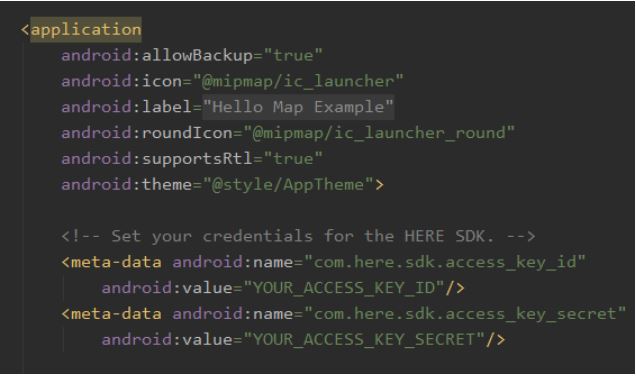
In your IDE, go to the manifest.xml file of your Android project and paste your credentials (Access Key ID and Access Key Secret) from Step 1 into the appropriate tags under “application”.
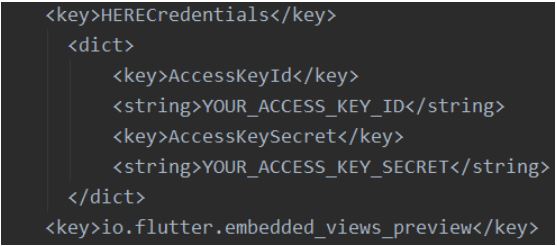
Then, go the plist.info file in your iOS project and set your credentials under the keys “AccessKeyId” and “AccessKeySecret”.


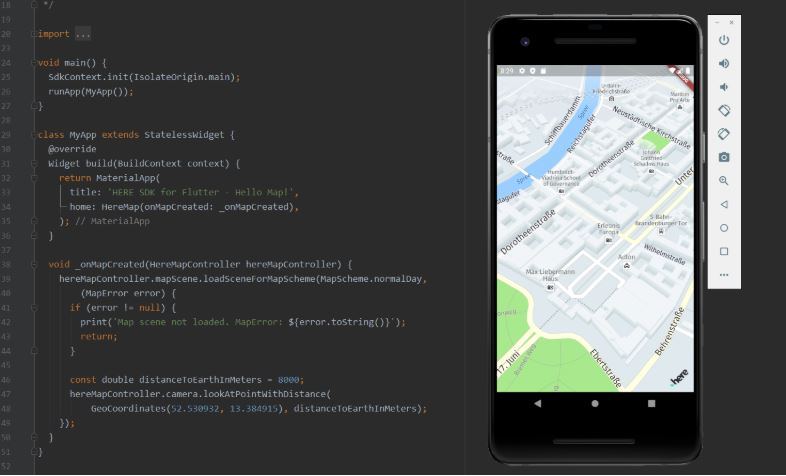
OK, so there’s technically a fifth step in that you must “flutter run” your app. And that’s really it, you should have just created a running app with a HERE map! Congrats! (And don’t sweat it if you took like seven minutes or something. I won’t tell anybody.)

Now, if this was too fast for you after all, you can check out the documentation for more details.
Grey Matter has a team of HERE licensing specialists who can help you get set up and discuss your use case. Contact them: [email protected] or +44 (0)1364 655133.
This article originally appeared on the HERE Developer site and is republished with permission.
Contact Grey Matter
If you have any questions or want some extra information, complete the form below and one of the team will be in touch ASAP. If you have a specific use case, please let us know and we'll help you find the right solution faster.
By submitting this form you are agreeing to our Privacy Policy and Website Terms of Use.
Related News
Microsoft Copilot and E3/E5 promotions extended
Microsoft’s recently announced the extension of two of their ongoing promotions. You now have until 30 September 2025 to take advantage of these discounts. We’ll outline the two promotions below: Microsoft 365 Copilot Getting Started If you’ve been waiting for...
Secure Impact Microsoft 365 Security Assessment
Microsoft 365 Security Assessment The Microsoft 365 Security Assessment is a cloud-specific service that emphasises shared responsibility in SaaS. It evaluates the client’s cloud setup, focusing on identity security in hybrid environments. The service reviews various Microsoft tools and covers...
Secure Impact Penetration Tests
What is a penetration test? Before we dive into Secure Impact’s offering, it’s best to start at the beginning and explain what penetration tests are and why you need them. Watch the video below to get a high-level overview. How...
About Secure Impact
Secure Impact Bespoke consultancy that drives real cyber security outcomes In an industry that’s noisy, commoditised and compliance-driven, you need cyber security partners who can add value and create real outcomes for your organisation. Secure Impact (SI) offers world-class penetration...